안녕하세요 모닝수잔입니다 :)
이번 포스팅에서는 영상편집 프로그램, 애프터 이펙트를 사용해서 라인(Line)을 이용한 "라인 애니메이션(Line Animation)" 효과를 주는 방법에 대해 다뤄보겠습니다.
저번 포스팅에서 패스(Path)를 따라서 도형과 텍스트가 움직이는 애니메이션을 다뤄봤다면, 이번 포스팅은 라인(Line) 자체가 움직이는 애니메이션에 대한 내용인데요 느낌이 잘 안오신다구요? 학교다닐 때 선생님께서 "밑줄 쫙 -" 이라는 말씀을 한번쯤은 하셨을거에요. 여기서 밑줄, 그러니까 라인(Line)이 처음부터 일관되게 일직선으로 그려져있다면 학생들의 시선을 사로잡을 수 있었을까요? 그렇지 않을겁니다. 그 대신에, 라인이 없던 상태에서 새롭게 쫙 - 그려준다면? 특히나 여기에 속도감까지 부여해준다면 시선이 확 집중되겠죠? 바로 그런 애니메이션 효과랍니다. 그럼, 시작해보겠습니다.

1) 새로운 컴포지션(Composition)을 만들고, 그 위에 도구상자의 펜툴(Pen Tool)을 이용해서 라인(Line)을 그린다.
이미 잘 아시는 것처럼 라인의 색상은 Stroke에서 선택하실 수 있답니다. 라인을 그린 후, Timeline Panel을 보시면 새로운 레이어가 추가되었음을 확인하실 수 있죠.
※ 레이어(Layer) 이름 바꾸기
기본적으로 도형을 그리거나 텍스트를 작성하면, Timeline Panel에 새로운 레이어가 생기는데 레이어 이름도 자동으로 같이 부여됩니다. Shape Layer 1 이런식으로요. 그런데, 수많은 레이어가 있는 경우에는 이 레이어가 어떤 내용을 담고 있는지 혼동될 수 있겠죠? 이럴때는, 레이어를 클릭한 후 키보드에서 엔터(Enter)를 눌러주시면 레이어 이름을 변경할 수 있답니다. 저는 편의상 Line이라는 이름으로 레이어 이름을 변경해봤습니다.
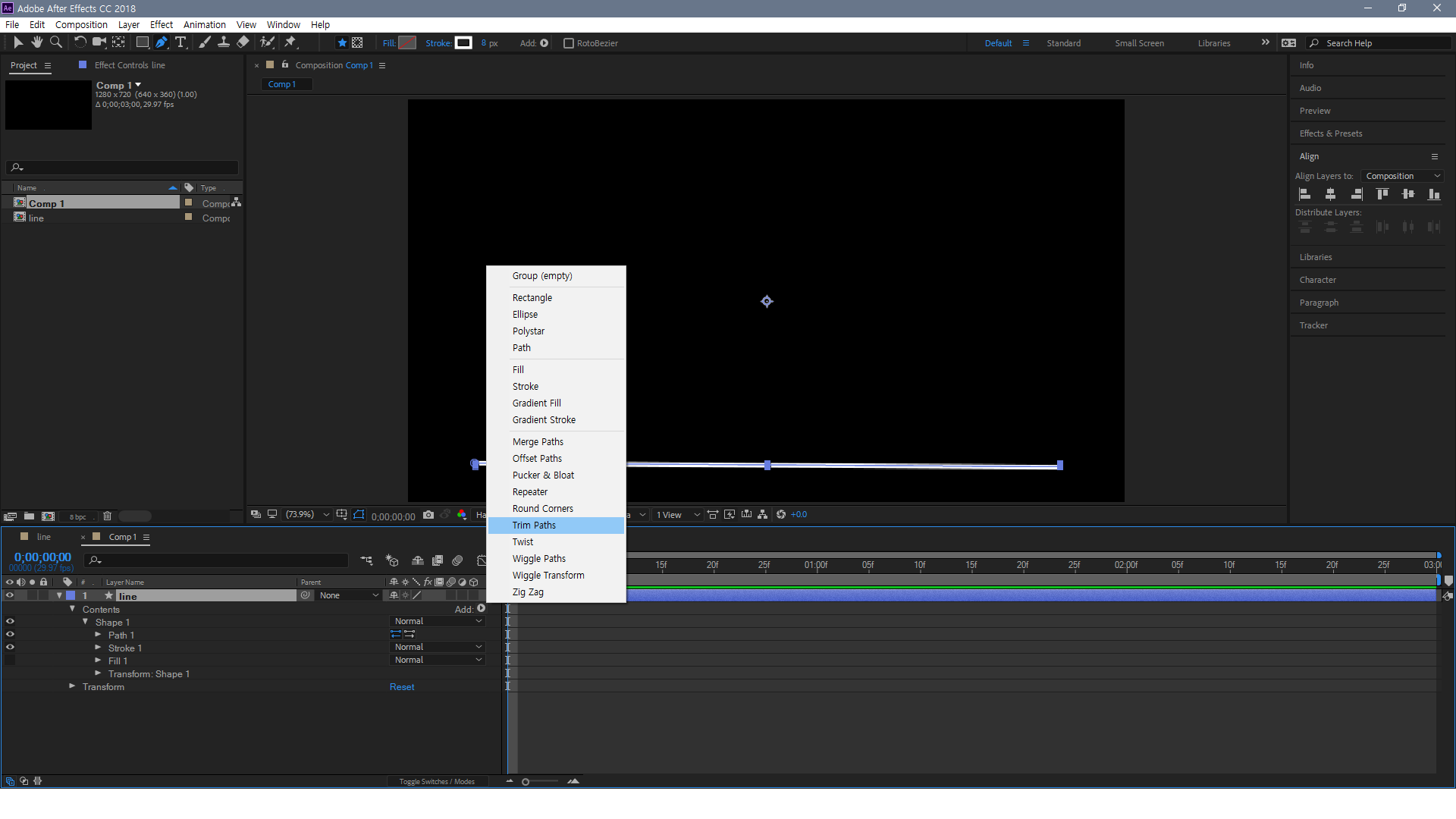
2) Timeline Panel에서 라인이 있는 레이어에 있는 "Add" 버튼을 클릭하고 Trim Path를 선택한 후, 키프레임을 이용해서 Start와 End 값을 부여한다.
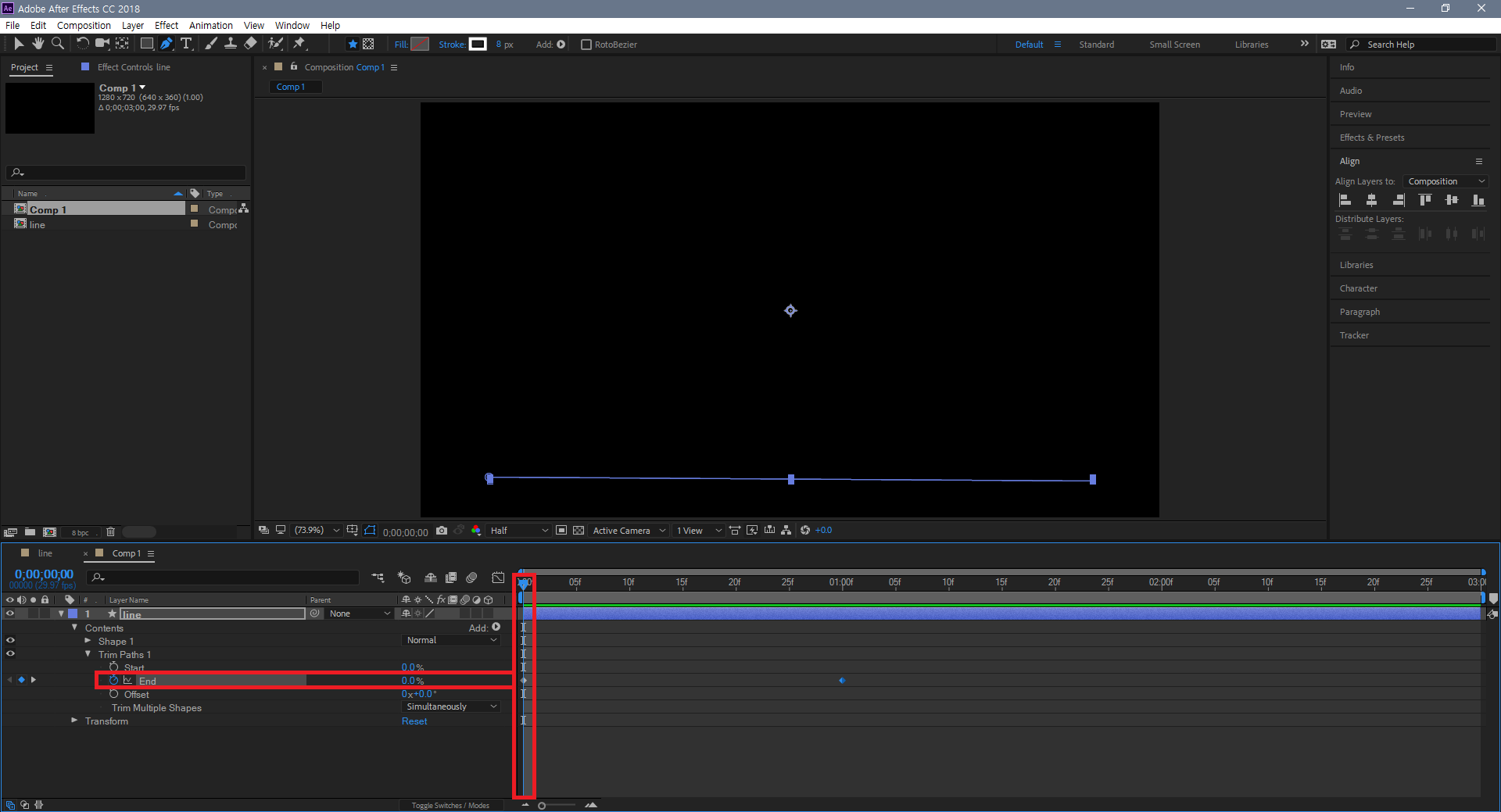
Add 버튼을 클릭한 후 Trim Path를 선택하시면, Contents 하위에 새롭게 Trim Path라는 속성값이 생깁니다. 여기에서 키프레임으로 Start와 End 값을 부여해줘야 하는데, 라인이 없다가 → 생긴다고 하면 값을 어떻게 부여해줘야 할까요? 그렇죠, 정답은 바로 End 값에 있습니다. 시작 키프레임에서는 End값을 0으로 → 끝 키프레임에서는 End값을 100으로 부여해주면, 라인이 없다가 → 생기는 모양이 됩니다.



3) 기호에 따라, Timeline Panel에서 키프레임을 선택한 뒤 F9를 누르고 그래프 에디터(Graph Editor)를 클릭해서, 가속도와 감속도를 조절한다.
애프터 이펙트 첫번째 포스팅(키프레임/가속도 및 감속도)편에서 그래프 에디터에서 그래프상 곡선의 가파름과 완만함을 조정함으로써 전체적인 속도를 조정하는 방법에 대해서 다뤘었죠. 그 부분을 참고해서 기호에 따라 속도감을 조정해주시면 더 재밌는 동영상을 완성하실 수 있답니다.
※ 지그재그선을 그리는 방법
오늘 포스팅의 주제 자체가 라인인 만큼 일반적인 일직선 라인만 다룰수는 없겠죠? 곡선은 우리가 펜툴을 이용해서 충분히 그릴 수 있다는걸 배웠습니다. 그럼 지그재그 라인은요? 그 답은 바로 Add 버튼에 있습니다. Trim Path를 사용하기 위해서 클릭했던 Add 버튼을 다시 한번 눌러보시면 맨 마지막에 Zig Zag가 있는데 일직선 라인을 지그재그 라인으로 변경해준답니다. 지그재그의 정도는 Timeline Panel의 Zig Zag - Size의 값을 조절해주시면 됩니다.
정말 간단하게 선 하나 그은 것 뿐인데도, 라인 애니메이션(Line Animation)을 적용해주니 조금 더 고급스러워 보이지 않나요? 왜 동영상 편집을 할 때 애니메이션 효과가 중요한건지 애프터 이펙트를 배우면서 다시 한번 깨닫고 있답니다. 특히, 그동안은 아무 생각없이 봐왔던 유튜브 동영상들이 이제는 어떤 효과를 적용한건지 어떻게 저런 효과를 만들어냈을지 조금씩 생각도 해보면서 영상보는 재미가 쏠쏠해지네요.








