안녕하세요 모닝수잔입니다 :)
애프터 이펙트의 기능은 크게 2가지로 볼 수 있는데요, 바로 애니메이션 기능과 합성 기능입니다. 애프터 이펙트 초반 강의를 들으면서 "애니메이션 끝판왕"이라는 생각이 들었었는데 이런 이유 때문이었나봅니다. 그래서 오늘은 애니메이션 종류 중 하나인 "패스 애니메이션(Path Animation)"에 대해 얘기해보겠습니다.

처음에 패스 애니메이션이라는 말을 들었을 때는, 패스 애니메이션이 뭐지?라는 의문이 들었어요. 알고보니 패스(Path), 말 그대로 "길, 경로"라는 뜻이더라구요. 즉, 이름 그대로 "패스"를 따라 움직이는 효과이기 때문인데, 예제를 통해서 바로 살펴보겠습니다.
도형(Figure)에 패스(Path) 애니메이션 적용하기

1) Composition을 추가한 뒤, 도구상자 Figure Tool을 이용해서 도형을 그려줍니다.
2) Solid Layer를 만들어줍니다.
상단 메뉴창에서 Layer - Solid를 선택하셔도 되고, Layer Panel에서 마우스 오른쪽 버튼 클릭 후 New - Solid를 선택해주셔도 됩니다. 솔리드 레이어를 만드실 때는 색상도 선택해주실 수 있는데요, 원하시는 색으로 자유롭게 선택해주세요.
※ 마스크(Mask)
요즘에 COVID19로 인해서 많은 분들이 마스크를 착용하시는데요, 마스크는 우리 얼굴에서 일정 부분을 가려주잖아요? 그것처럼, 애프터 이펙트에서 말하는 마스크도 "마스크가 씌워진 부분에만 효과를 적용하는 기능"을 한다고 생각해주시면 됩니다 :) 또한, 마스크(Mask)는 Solid Layer에 포함되어 있는데요, 2)에서 Solid Layer를 만들었으니 마스크도 포함되어 있겠구나라는 추측이 가능하죠.
3) Pen Tool을 이용해서 Solid Layer에 곡선을 그려줍니다.
곡선을 그리실 때는 펜툴(Pen Tool)을 선택한 상태에서 레이어를 클릭하신 후, 마우스를 떼지 말고 꾹 - 누른 상태에서 살짝 기다렸다가 드래그를 해주시면 직선이 아니라 곡선을 그리실 수 있답니다. Solid Layer에 곡선을 그린 후, Layer Panel을 보시면 속성에 마스크(Mask)가 추가되었다는 사실을 알 수 있답니다. 왜냐하면, 위에서 말씀드렸던 것철머 솔리드 레이어는 기본적으로 마스크를 포함하고 있기 때문입니다.
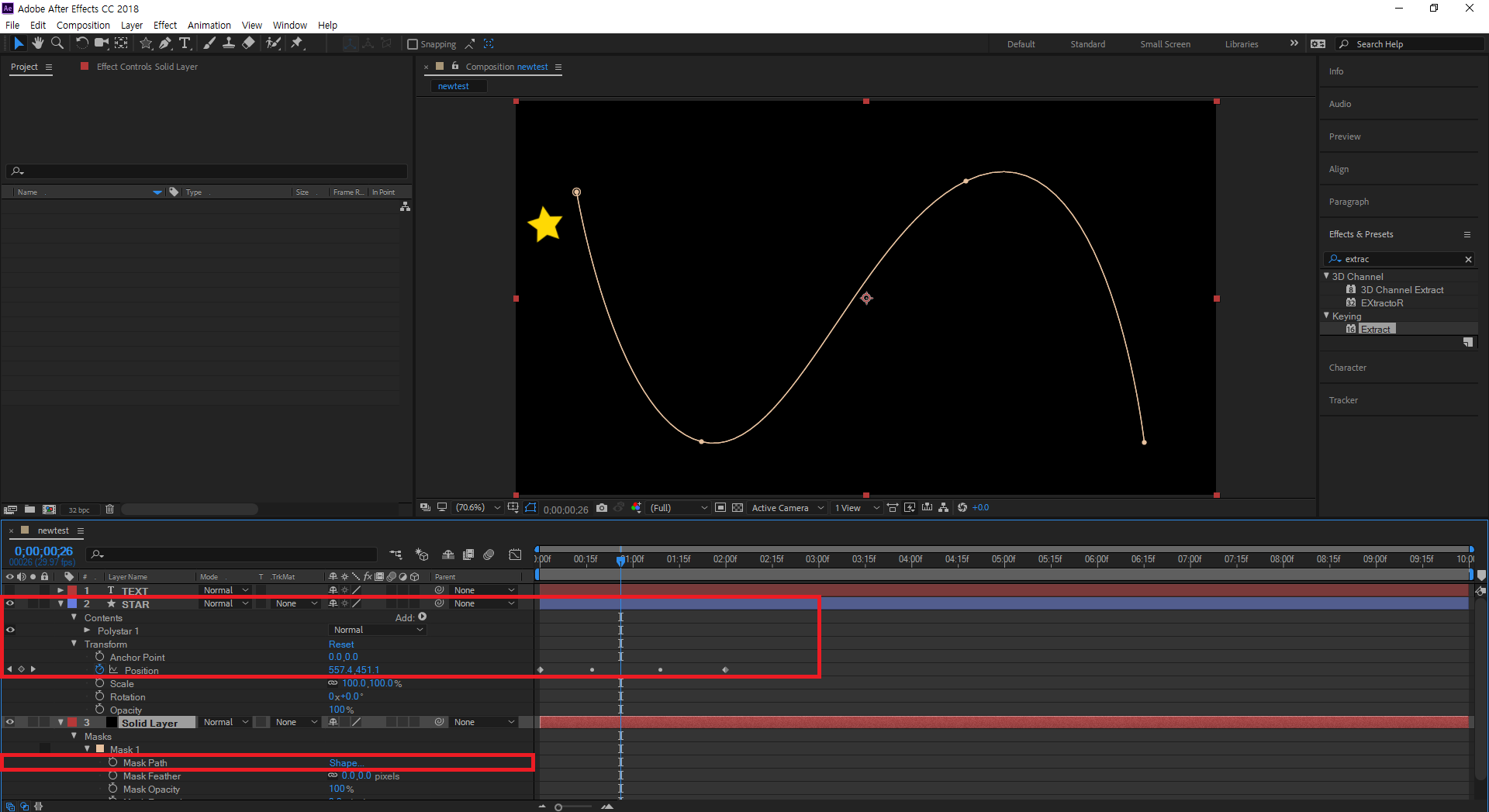
4) Solid Layer의 마스크 패스(Mask Path)를 복사해서 도형 레이어의 위치(Position)에 붙여넣기 해줍니다.
여기까지 진행해주셨다면, 아래 화면처럼 도형 레이어의 위치(Position) 부분에 키프레임이 형성되어 있을텐데요, Preview 해보시면 곡선 패스(Path)를 따라 도형이 움직이는 모습을 보실 수 있답니다 :) 혹시나 너무 속도가 빠르거나 느리게 느껴지신다면 키프레임의 위치를 조정해서 속도를 조정할 수도 있습니다.

※ Auto-Orient
4)번까지 진행하신 후 Preview를 하셔도 도형의 움직임이 살짝 어색하게 느껴지실 수도 있는데요, 이때 패스(Path)를 따라 도형이 자동으로 방향을 바꾸면서 이동하는 기능을 넣어주면 한결 자연스러워집니다. 상단 메뉴창 Layer - Transform - Auto Orient를 클릭하신 후 "Orient Along Path"를 선택해주시면 도형이 패스 위를 지나가면서 스스로 방향을 바꾼다는 걸 느끼실 수 있을거에요 :)
텍스트(Text)에 패스(Path) 애니메이션 적용하기
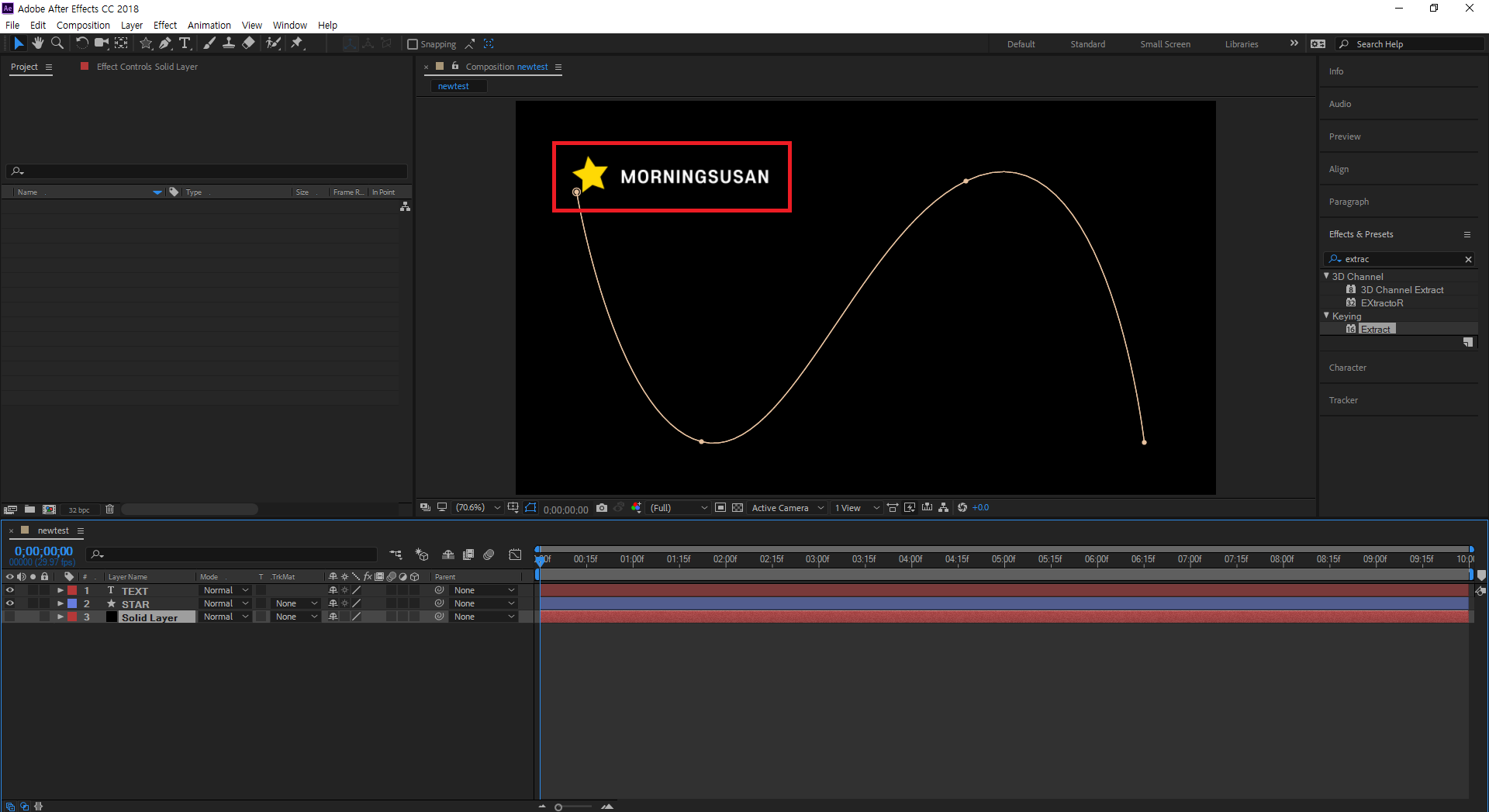
이번에는 도형이 아니라 텍스트(Text)가 패스(Path)를 따라가도록 만들어볼까요? 도구상자에서 Type Tool을 선택해서 텍스트를 타이핑합니다. Solid Layer에서 마스크 패스(Mask Path)를 복사해서 텍스트 레이어의 위치에 붙여넣습니다. 그럼, 아래와 같이 도형과 텍스트가 패스를 따라 같이 움직이겠죠?

그/런/데,
너무 인위적으로 움직인다는 느낌이 들지 않으시나요? 좀 더 부드럽게 움직이도록 만들어주고 싶으시다면, 곡선 패스(Path) 위에 텍스트를 올려줘야 하는데요? 이 경우에는, 다른 방법이 필요합니다. 텍스트(Text)를 패스(Path)에 올리는 방법입니다.
1) Solid Layer에서 마스크 패스(Mask Path)가 아니라 마스크(Mask)만 복사해서 텍스트 레이어의 위치(Position)가 아닌, 레이어(Layer) 그 자체에 붙여넣습니다.
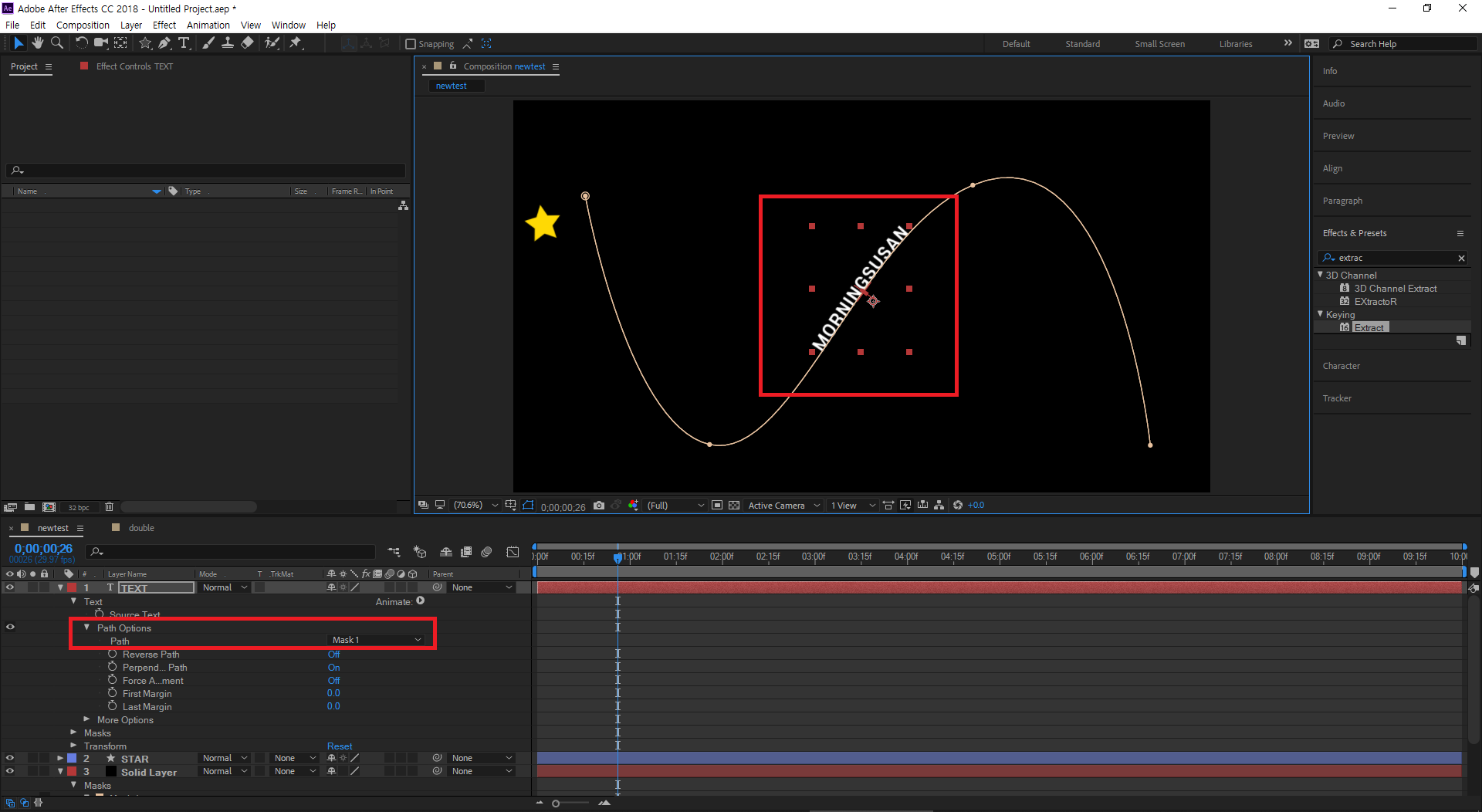
2) 텍스트 레이어의 Path Option에서 마스크 1을 선택합니다.
그럼, 아래 화면처럼 텍스트 자체가 패스 위로 올라타는 모습이 됩니다.

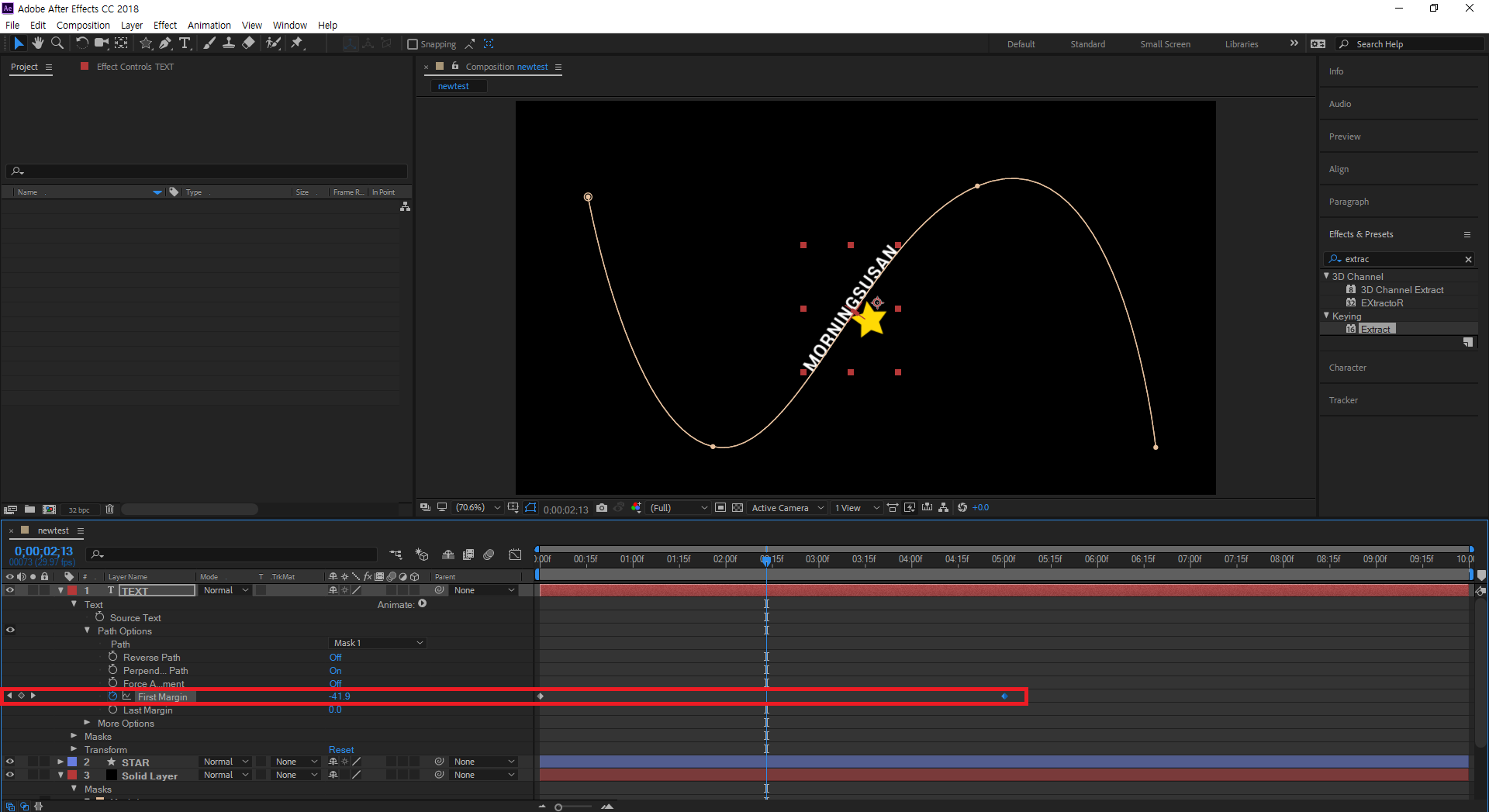
3) 텍스트 레이어의 First Margin 값을 키프레임으로 조정해서 텍스트가 패스 위에서 움직일 시작과 끝 경로를 정해줍니다.

이렇게 도형과 텍스트에 패스 애니메이션(Path Animation)을 적용해봤습니다. 도형보다 텍스트가 훨씬 더 자연스럽게 패스를 따라 이동하는 것 같지 않으신가요? 개인적으로 패스 애니메이션을 배우면서 아, 이 효과는 동영상 편집할 때 유용하게 자주 쓸 것 같다라는 느낌이 들었답니다.







