안녕하세요 모닝수잔입니다 :) 오늘은 "텍스트 애니메이션(Text Animation)" 적용하는 방법에 대해서 포스팅해보도록 하겠습니다.

텍스트 애니메이션은 말 그대로 글자에 움직임을 주는 효과입니다. 예를 들면, "모닝수잔"이라는 텍스트가 있으면 모/닝/수/잔 순서대로 글씨가 생기도록 할 수도 있고, 순서대로 글씨가 사라지도록 할 수도 있고, 회전할 수도 있는거죠. 먼저, 비율(Scale), 불투명도(Opacity) 그리고 위치(Position)을 이용해서 텍스트 애니메이션을 해보겠습니다. 먼저 비율(Scale)입니다.
1) 새로운 컴포지션을 만들고 도구상자에서 T를 선택해서 애니메이션 효과를 적용할 텍스트를 적는다.
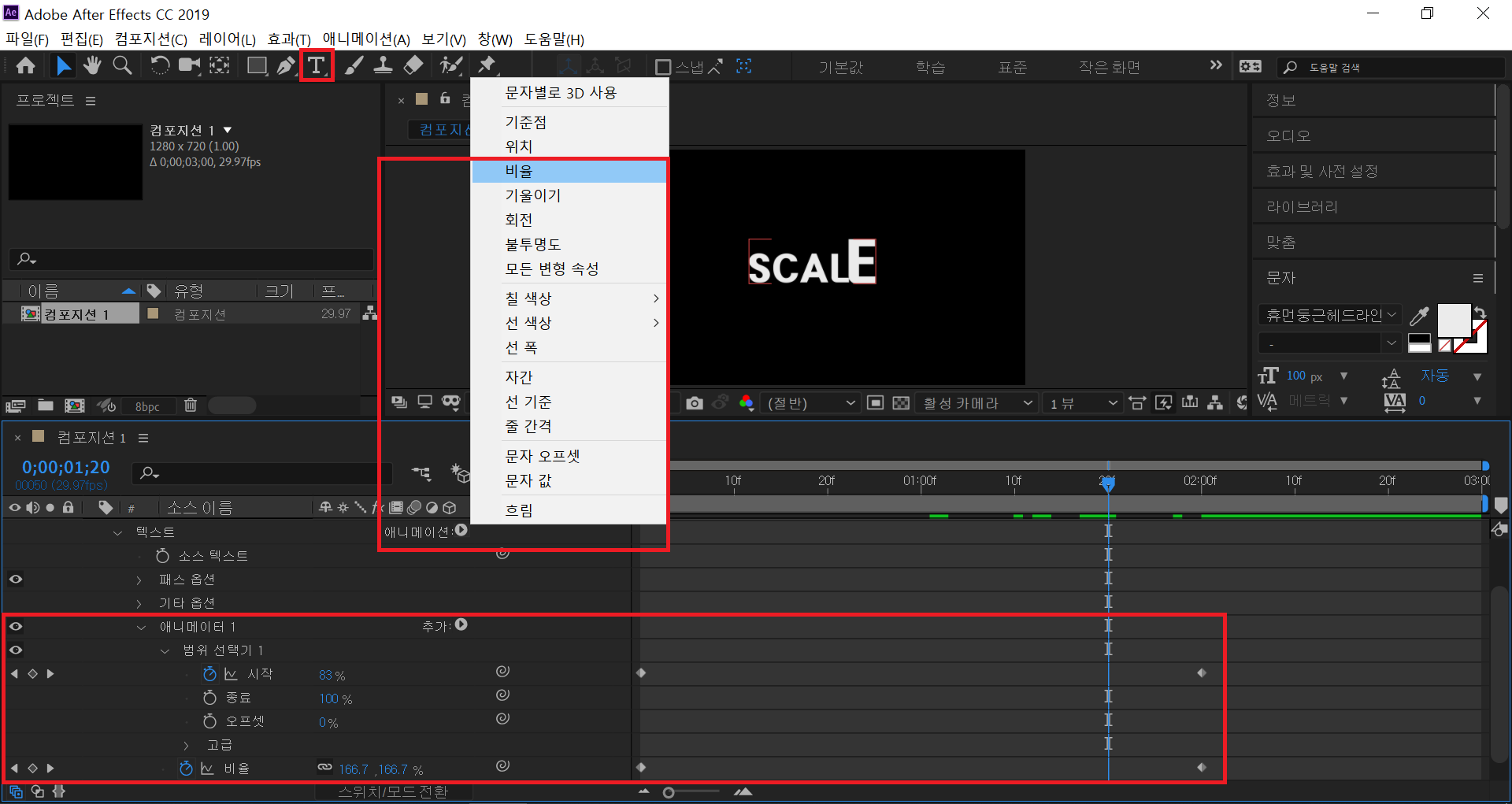
2) Timeline Panel에서 애니메이션(Animate)을 클릭하고 비율(Scale)을 선택한다.
3) Timeline Panel에서 텍스트 - 애니메이터 - 범위 선택기 - 시작(Start)에서 시작점에는 100%로, 끝점에는 0%로 키프레임을 생성한다.
4) Timeline Panel에서 텍스트 - 애니메이터 - 비율(Scale)에도 시작점에는 0%로, 끝점에는 100% 이상의 값으로 키프레임을 생성한다.
여기까지 진행하셨다면 Preview를 했을 때, SCALE이라는 텍스트가 S → C → A → L → E의 순서대로 크기가 커졌다가 원상태로 돌아오는 애니메이션 효과가 적용되었다는 것을 확인하실 수 있으실 겁니다.

다음은 불투명도(Opacity) & 위치(Position)입니다.
1) 새로운 컴포지션을 만들고 도구상자에서 텍스트 툴을 선택해서 애니메이션 효과를 적용할 텍스트를 적는다.
2) Timeline Panel에서 애니메이션(Animate)을 클릭하고 불투명도(Opacity)/위치(Position)을 선택한다.
3) Timeline Panel에서 텍스트 - 애니메이터 - 범위 선택기 - 시작(Start)/종료(End)에서 시작점과 끝점에 키프레임을 생성하고 적당한 수치로 조정한다.
4) Timeline Panel에서 텍스트 - 애니메이터 - 불투명도(Opacity)/위치(Position)에도 시작점과 끝점에 키프레임을 생성하고 적당한 수치로 조정한다.
3), 4)는 늘 그랬듯이 여러분의 센스가 필요한 부분입니다. 첫번째 비율(Scale) 예제에서는 제가 적용한 값을 그대로 알려드렸지만, 정답은 따로 없기 때문에 이렇게 저렇게 적용해보시면서 직접 원하시는 편집 방향을 찾으시는게 좋을 것 같아요. 왜냐하면 3)에서 "시작"에 키프레임을 부여하느냐, "종료"에 키프레임을 부여하느냐에 따라서도 결과물은 달라질 수 있고, 4)에서 불투명도나 위치에 값을 얼만큼 주는지에 따라서도 결과물은 달라지기 때문입니다.
저는 그냥 심플하게 불투명도(Opacity)를 이용해서 SCALE이라는 텍스트가 S → C → A → L → E의 순서대로 흐렸다가 점점 선명해지면서 나타나는 애니메이션을 만들고, 위치(Position)를 이용해서 왼쪽에서 → 오른쪽으로 텍스트가 움직이는 애니메이션을 만들어봤습니다. 여러분들은 이 3가지를 모두 혼합해서 애니메이션을 만드실 수도 있고, 2가지만 적용하셔도 되고, 아니면 저처럼 1가지씩 적용하실 수도 있겠죠? 정말 무궁무진한 방법이 있답니다. 제가 만든 간단한 샘플 영상은 아래에서 확인해보시겠습니다.
↓↓↓↓↓

지금까지 텍스트 애니메이션(Text Animation)의 순한맛이었다면, 이번에는 조금 응용 버전인 중간맛으로 넘어가볼까요? 이번에는 회전(Rotation)입니다.
1) 새로운 컴포지션을 만들고 도구상자에서 텍스트 툴을 선택해서 애니메이션 효과를 적용할 텍스트를 적는다.
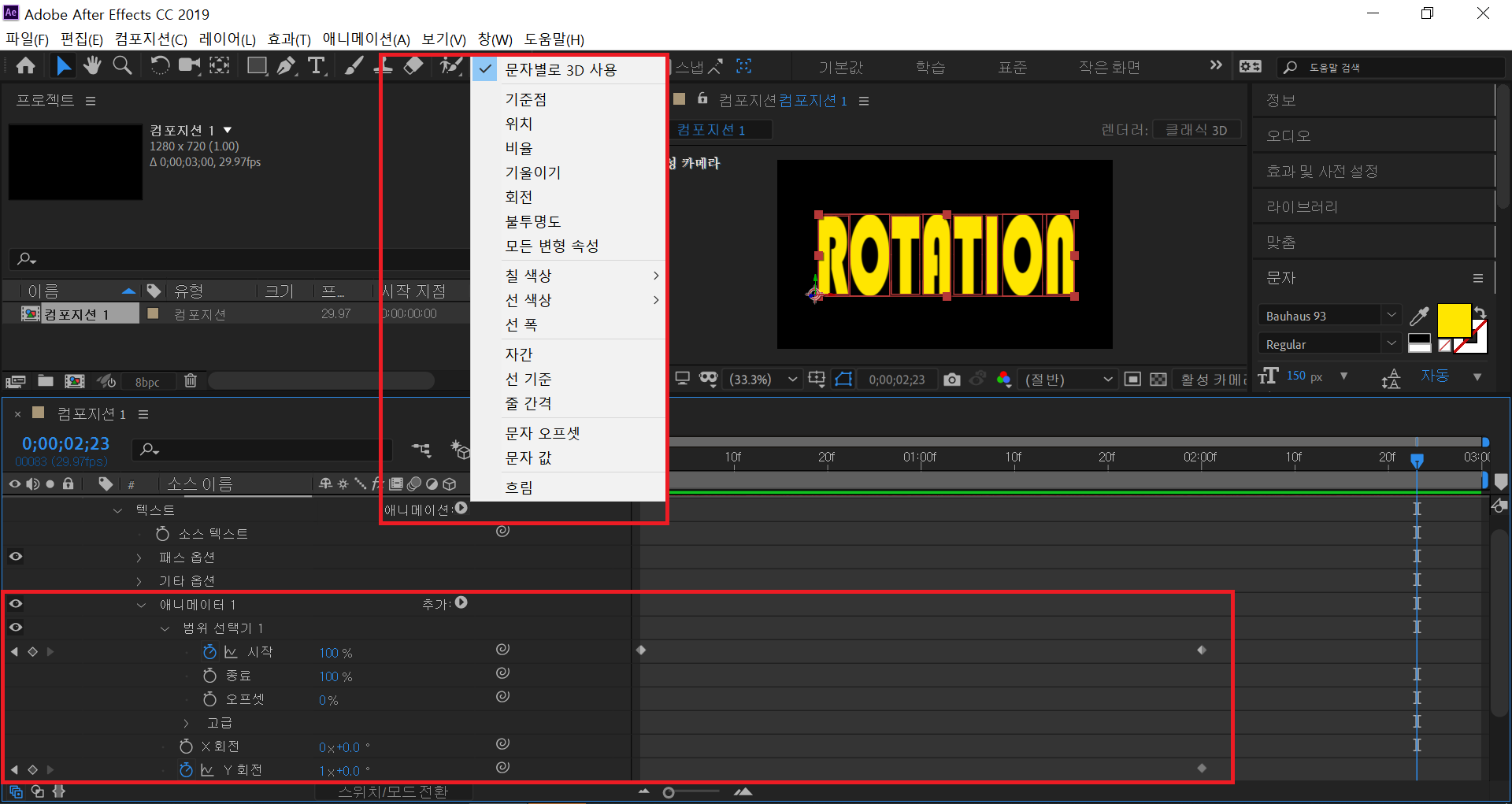
2) Timeline Panel에서 애니메이션(Animate)을 클릭하고 "문자별로 3D 사용"을 선택한다.
우리가 적용하려는 회전(Rotation)은 회전축의 위에서 바라보는, 마치 컴퍼스로 가운데에 축을 두고 빙 - 한바퀴 원을 그리듯한 회전이 아니라, 건물 입구에 있는 회전문처럼 회전축의 옆면에서 바라보는 회전이기 때문에 2D가 아니라 3D가 됩니다. 즉, X, Y축 뿐만 아니라 Z축까지 조정을 할 수 있어야 하는데요, "문자별로 3D 사용"을 선택하면 3D layer가 되면서 X,Y,Z축의 값을 모두 조정할 수 있게 됩니다.
3) Timeline Panel에서 애니메이션(Animate)을 클릭하고 회전(Rotation)을 선택한다.
4) Timeline Panel에서 텍스트 - 애니메이터 - 범위 선택기 - 시작(Start)에서 시작점에는 0%로, 끝점에는 100%로 키프레임을 생성한다.
5) Timeline Panel에서 텍스트 - 애니메이터 - 범위 선택기 - Y회전(Y Rotation)에 1회전을 부여한다.
여기까지 진행하고 Preview를 해보시면, R → N까지 순서대로 각 알파벳이 회전문이 돌듯이 1바퀴씩 순서대로 회전하는 모습을 보실 수 있습니다. Y회전뿐만 아니라 X, Z회전도 적용해보시면 조금 더 다이나믹하고 생동감있는 텍스트 애니메이션이 가능하답니다 :)

마지막으로 자간(Tracking)입니다.
1) 새로운 컴포지션을 만들고 도구상자에서 T를 선택해서 애니메이션 효과를 적용할 텍스트를 적는다.
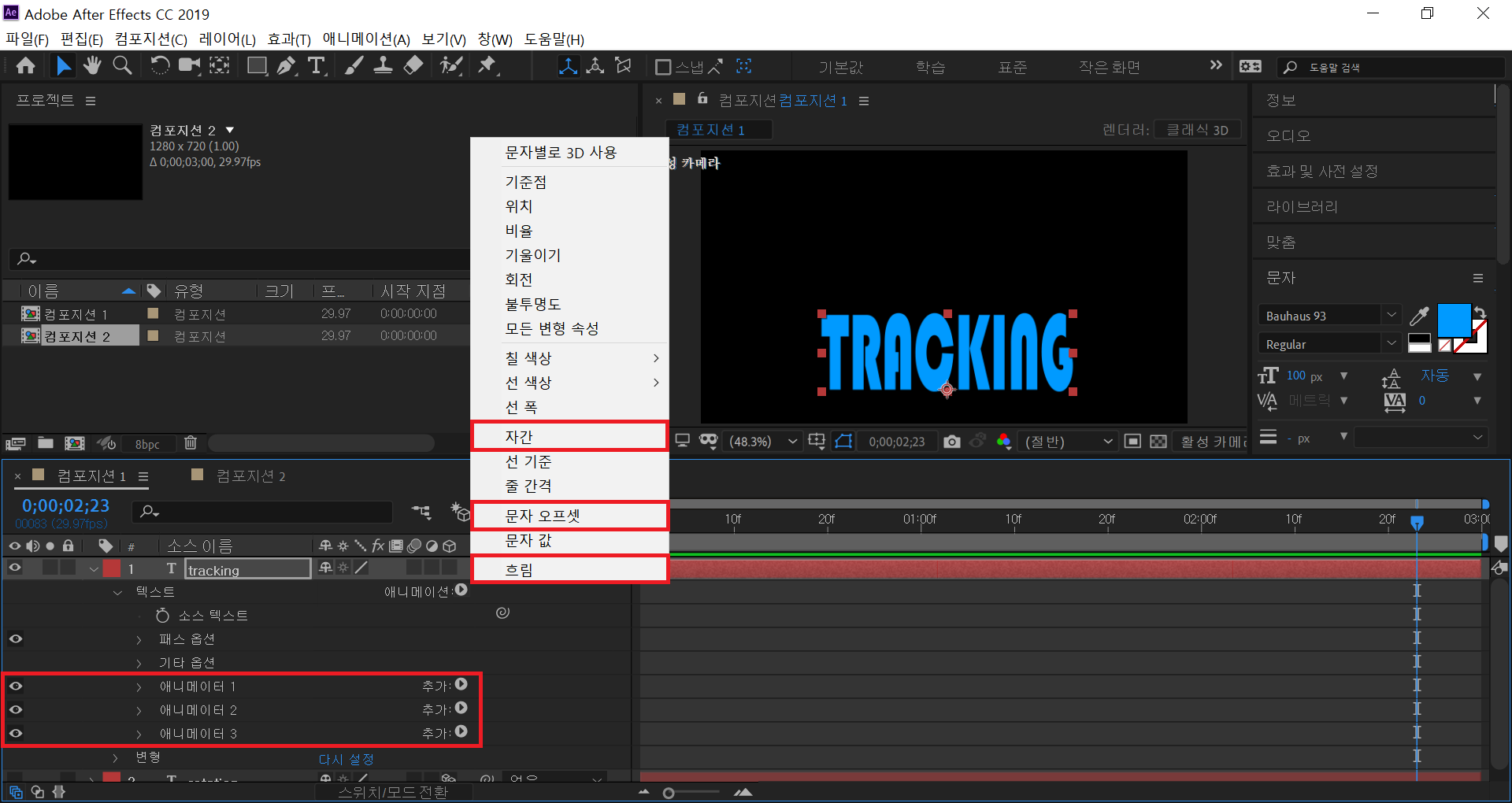
2) Timeline Panel에서 애니메이션(Animate)을 클릭하고 자간(Tracking)을 선택하고 애니메이터 - 범위 선택기 - 자간 양(Tracking Amount)에서 키프레임을 생성하고 적당한 수치를 부여한다.
자간은 말 그대로 글자 사이의 간격인데요, 자간이 넓어졌다가 다시 좁아지면 텍스트가 전체적으로 커졌다가 다시 줄어드는 느낌을 줍니다.
3) Timeline Panel에서 애니메이션(Animate)을 클릭하고 문자 오프셋(Character Offset)을 선택하고 애니메이터 - 범위 선택기 - 문자 오프셋(Character Offset)에서 키프레임을 생성하고 적당한 수치를 부여한다.
문자 오프셋은 정상적인 문자가 → 이상한 문자로 치환되는 효과인데, 영화 터미네이터처럼 마치 전자데이터 세상에 있는 듯한 기형문자들이 한글이나 영어처럼 정상적인 문자를 돋보이게 해주는 느낌을 줍니다.
4) Timeline Panel에서 애니메이션(Animate)을 클릭하고 흐림(Blur)을 선택하고 애니메이터 - 범위 선택기 - 시작(Start)에서 시작점과 끝점에 키프레임을 생성하고 적당한 수치로 조정한다.
5) Timeline Panel에서 텍스트 - 애니메이터 - 흐림(Blur)에도 시작점과 끝점에 키프레임을 생성하고 적당한 수치로 조정한다.
6) Timeline Panel에서 텍스트 - 애니메이터 - 범위 선택기 - 고급 - 순서 임의화(Randomize Order)를 해제 ▶ 설정으로 변경한다.
여기까지 진행하셨다면 2)의 효과로 인해 Tracking이라는 텍스트가 옆으로 쭉 - 늘어나면서, 3)의 효과로 인해 각각의 알파벳이 알 수 없는 문자들로 변형되기도 하고, 4) & 5)의 효과로 인해 각각의 알파벳이 흐리게 보이기도 하는데, 6)의 효과로 인해 각각의 알파벳은 순서대로가 아니라 임의로 순서를 알 수 없이 흐려집니다.
자간(Tracking)만 조정해도 되지만, 좀 더 극적인 애니메이션 효과를 만들어보고자 문자 오프셋(Character Offset)과 흐림(Blur) 효과를 추가해봤는데요, 여기에서 특이점은 앞서 많은 효과들이 애니메이터에서 시작(Start)과 종료(End) 값을 부여해줘야 했는데 자간과 문자 오프셋은 그 자체에 직접 값을 부여하고 애니메이터의 시작과 종료 값에는 영향을 받지 않는다는 점이랍니다.

↓↓↓↓↓
텍스트 애니메이션(Text Animation) 생각보다 어렵지 않죠? 회전이나 자간이 조금 복잡하긴 했지만, 비율/불투명도/위치는 정말 똑같은 방법으로 애니메이션 효과를 적용해줄 수 있어서 너무 간단하면서도 유용한 것 같아요. 오늘의 포스팅을 마치겠습니다.







