
안녕하세요 모닝수잔입니다 :)
오늘은 영상편집에서 피해갈 수 없는 "키프레임"에 대해 자세히 한번 알아보면서, 간단한 샘플을 통해 동작에 "가속도"와 "감속도"를 적용하는 방법에 대해 포스팅해보겠습니다. 8/18 (11/20) 수업 내용입니다.
"키프레임(Key Frame)"이란 물체의 중요한 움직임과 위치 등을 표시하는 중요한 프레임을 말합니다. 키프레임을 만들어줘야 특정 시점에서 위치(Position)나 비율(Scale) 등의 변화를 줄 수가 있기 때문에 굉장히 중요한 역할을 한답니다. 그럼, 이 키프레임을 어떻게 만들 수 있을까요? 우선, 효과적이고도 시각적인 설명을 위해 샘플을 먼저 만들어 본 후에 살펴보도록 하겠습니다 :)
1) 애프터 이펙트(After Effect)를 켜고, 컴포지션(Composition)을 만들어줍니다.
2) 도구 상자에 있는 네모모양 도구를 이용해서 도형을 하나 그려줍니다.
아래 화면을 보시면, 도구상자의 오른쪽에 빨간칸을 표시해뒀습니다. 이 부분은 도형의 세부 설정을 해줄 수 있는 부분인데요, Fill은 도형을 채우는 색깔, Stroke는 도형 테두리의 색깔, Px는 도형 테두리의 두께를 설정해줄 수 있는 부분이랍니다. 그리고 또 한가지, 도형을 그린 후에 왼쪽 하단에 있는 빨간칸을 보시면 Timeline Panel에 "Shape Layer 1"이라고 새로운 레이어(Layer)가 추가된 것을 확인하실 수 있답니다.
3) 색상과 위치가 다른 도형을 3개 더 추가합니다.
위에서 도형을 그려줬을 때, Timeline Panel에 레이어가 자동으로 하나 추가되었죠? 그렇다면, 우리가 도형을 하나 더 그려준다면, 레이어도 하나 더 추가되겠네요? 물론 같은 레이어에 도형을 여러개 그려넣을 수도 있지만, 지금은 하나의 레이어에 하나의 도형을 그려서 각 레이어를 기준으로 효과를 적용시켜줄거라서 레이어가 3개 더 생기도록 도형을 3개 더 만들어주시면 된답니다.
※ 레이어 복사+붙여넣기
도형을 하나씩 더 그려서 추가할 수도 있지만, "복사+붙여넣기"를 할 수 있다면 더 편리할거에요. Timeline Panel에서 복사 + 붙여넣기할 레이어를 선택한 후, "Ctrl + D"를 눌러주면 레이어를 손쉽게 복사할 수 있답니다 :)
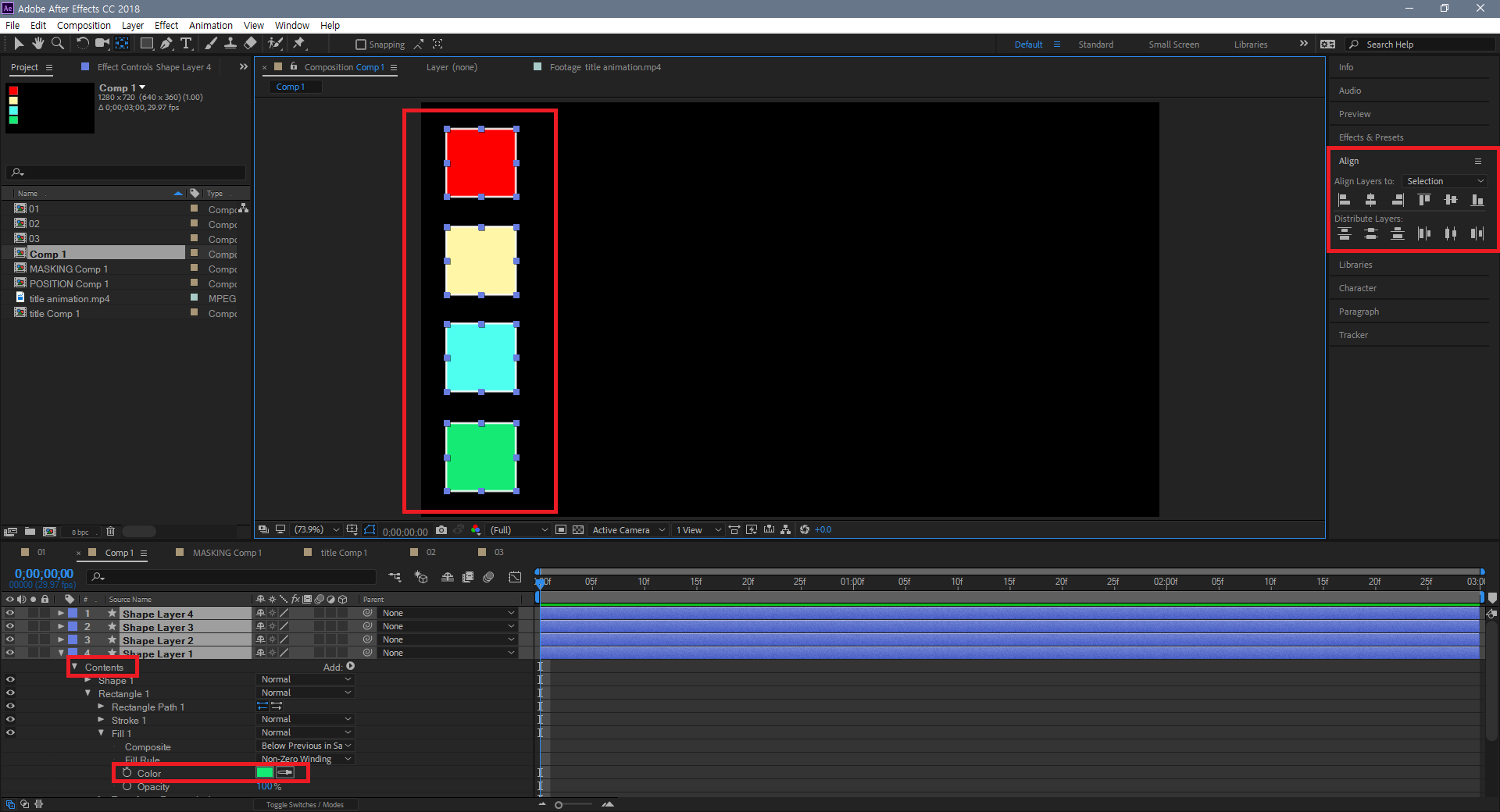
※ 도형 색상 변경하기
처음에 복사한 레이어에 있던 도형이 흰색이었기 때문에, 붙여넣기 된 레이어의 도형도 모두 흰색이니까 재미가 없죠? 색깔을 바꿔주려면 위에서 배운 것 처럼, 도구상자 오른쪽에 있는 Fill, Fill Color를 사용해서 변경해 줄 수도 있고, 또는 Timeline Panel에서 해당 도형이 있는 레이어의 Contents - Color에서도 변경해 줄 수 있답니다.
※ 도형 위치 변경하기
마찬가지로, 처음에 복사한 레이어에 있던 도형의 위치와 붙여넣기 된 레이어의 도형의 위치가 같아서 4개의 도형이 겹쳐져 있기 때문에 위치를 변경해줘야 한답니다. 이때는, Composition Panel에서 직접 마우스로 조정해주셔도 되고, Timeline Panel에서 해당 도형이 있는 레이어의 Transform - Position의 수치를 변경해서 조정해줄 수도 있습니다. 만약에 도형을 좀 더 예쁘게 정렬하고 싶으시다면 오른쪽에 있는 빨간칸 "Align"을 사용해주세요. 그럼 자로 댄 듯이 반듯하게 정렬할 수 있답니다.

4) 키프레임을 이용해서 "위치(Position)"을 설정해줍니다.
여기까지 준비가 되셨다면, 이제 본격적으로 키프레임 활용해서 "가속도"와 "감속도" 효과를 만들어 보겠습니다. 가속과 감속을 부여하려면 도형이 움직여야겠죠? 도형에게 서로 다른 위치 2곳을 부여해줘야 하는데요, 이 위치를 변경하기 위해서는 키프레임을 만들어줘야 합니다.
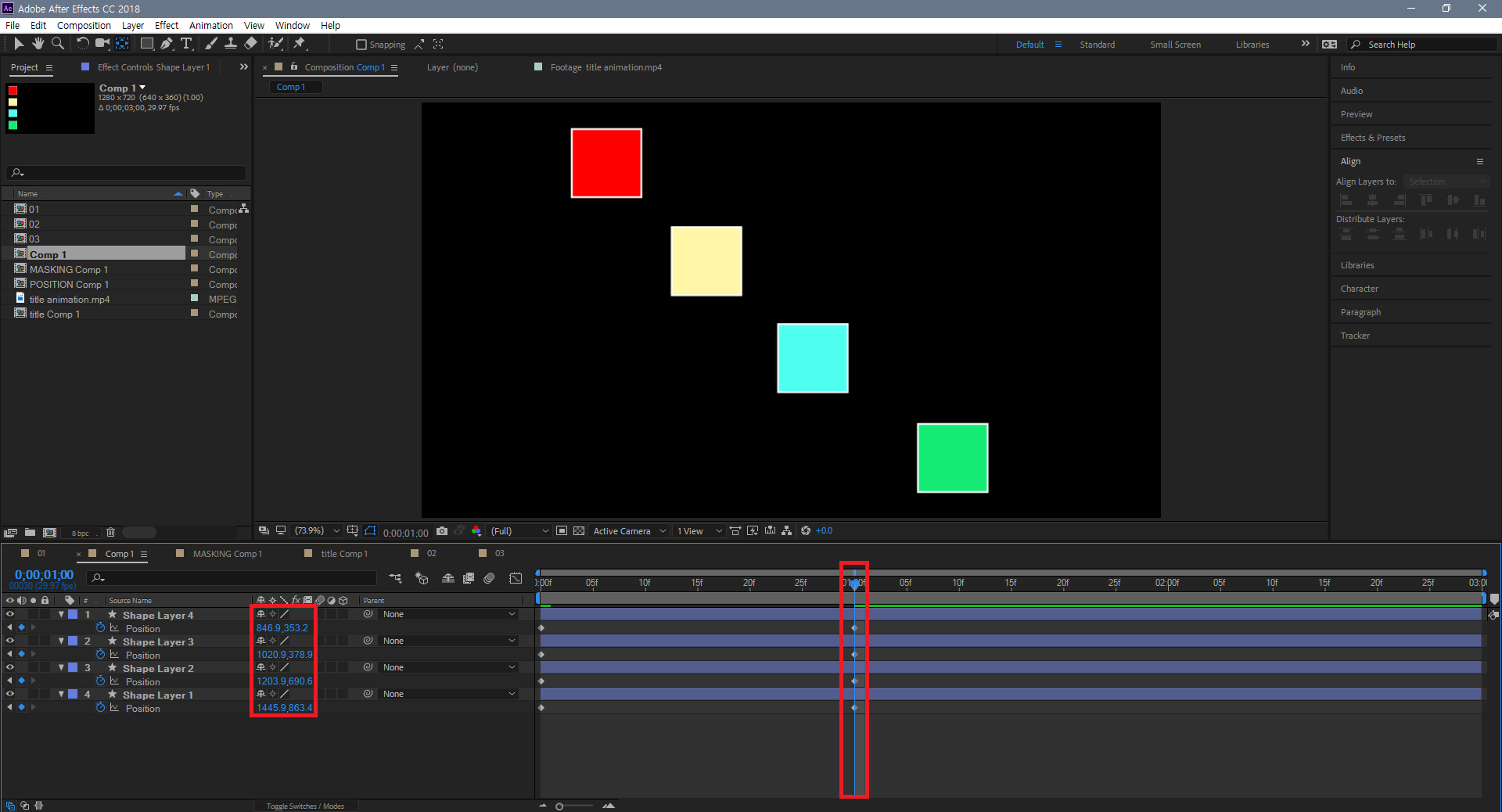
※ Current Time Indicator
키프레임에게 반드시 필요한 것이 있다면 바로 Current Time Indicator라고도 불리는 "플레이 헤드(Play Head)"입니다. Timeline Panel에 보시면 "파란색 세로선"이 하나 있는데, 단어 뜻 그대로 현재 시점(Time)을 항상 따라다니는 선으로 플레이 헤드라고도 합니다. (이하 플레이 헤드라고 하겠습니다.) 키프레임을 만들어주기 위해서는 내가 효과를 적용하고 싶은 원하는 시점(Time)에, 반드시 이 플레이 헤드를 가져다 놓아야 한다는 사실 꼭 기억해주세요 :)
Timeline Panel에서 4개의 레이어를 전체 선택해보겠습니다. 이제 키보드에서 P를 누르면 "위치(Position)" 속성만 나타나는데요, 가장 왼쪽에 "시계" 모양 아이콘이 보이겁니다. Timeline Panel에서 시작점인 0초에 플레이 헤드를 두고, 시계 모양 아이콘을 클릭하면 플레이 헤드가 있는 위치에 "파란색 다이아몬드 ◆"가 추가됩니다. 첫번째 키프레임이 생성된거죠.
그 다음에, 도형이 이동할 시점(Time)에 다시 플레이 헤드를 두고 이번에는 시계보다 더 왼쪽에 있는 "◀◆▶" 모양 아이콘에서 가운데 "다이아몬드 ◆"를 클릭해주면 플레이 헤드가 있는 위치에 또 하나의 "파란색 다이아몬드 ◆"가 추가되고, 이전에 생성된 파란색 파란색 다이아몬드 ◆는 "회색 다이아몬드 ◆"로 변경되게 됩니다. 두번째 키프레임이 생성된거죠. 이 두번째 키프레임에 위치(Position) 값을 부여해줍니다. 숫자를 움직여 보시면 Composition Panel에 있는 도형이 움직이는데 여기에서 원하는 이동 위치를 찾으시면 됩니다.
마지막으로 플레이를 해보시면, 도형은 첫번째 키프레임이 있는 시작점 0초에서는 위치값을 부여하지 않았기 때문에 제자리에 위치하고 있지만 → 두번째 키프레임이 있는 시점에는 위치값이 부여된 위치로 이동하게 됩니다.


※ 재생(Play)하는 방법
편집한 영상을 재생하는 방법은 여러가지가 있지만, 가장 간단한 방법으로는 단축키로 키보드에서 숫자 0을 누르거나, Project Panel을 제외한 나머지 패널에서 마우스 오른쪽 클릭 후 "Preview > Play Current Preview"를 선택해주시면 재생/멈춤이 됩니다. 즉, 한번 누르면 재생, 다시 누르면 멈춤이라는거죠 :)
5) 가속도와 감속도 효과를 줍니다.
여기까지 진행한 상태에서 재생을 해보면, 일정한 속도로 도형이 움직이기 때문에 크게 재미가 없답니다. 그래서 가속과 감속 효과를 부여해줄거에요. 앞서 키프레임이 굉장히 중요하다고 말씀드렸는데 이제 그 진가를 발휘하게 됩니다. Timeline Panel에서 키프레임을 선택해줍니다. 모든 레이어의 키프레임을 선택해주셔도 좋지만, 도형별로 다른 속도감을 나타내주고 싶으시다면 같은 레이어에 있는 시작 키프레임과 종료 키프레임만 선택해주세요. 그리고 키보드에서 "F9"를 눌러줍니다.
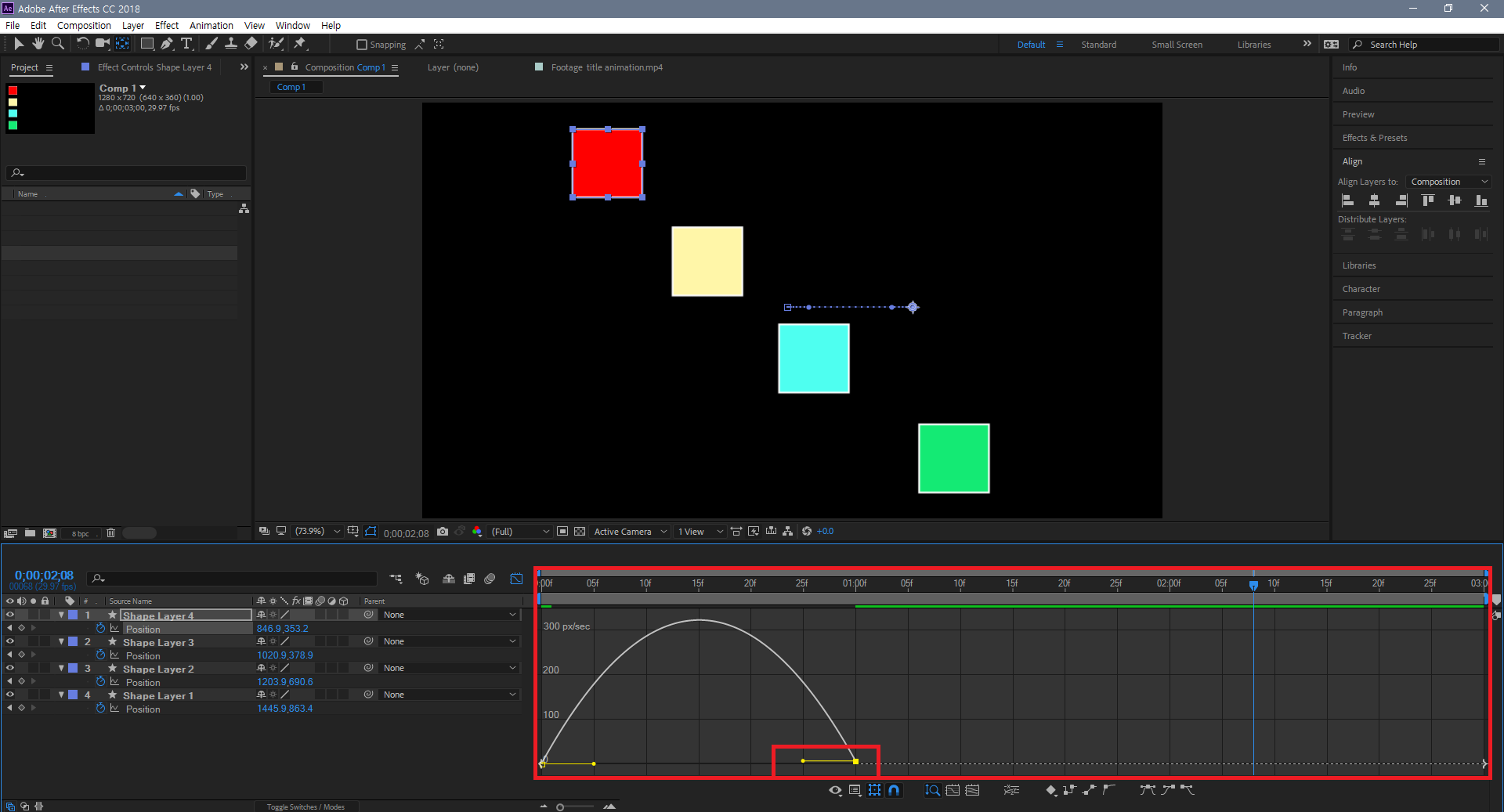
가속도와 감속도 효과를 주기 위해서 필요한 것은 바로 "그래프 에디터(Graph Editor)"입니다. 이 그래프 에디터를 사용하려면 키프레임을 다이아몬드 모양에서 → "모래시계" 모양으로 바꿔주셔야만 접근할 수 있답니다. F9를 누르셨다면 키프레임이 모래시계 모양으로 바뀌어 있을텐데요, 이제 Timeline Panel에서 그래프 에디터 버튼을 클릭해주세요.
그럼, 아래 화면처럼 Timeline Panel이 그래프 모양으로 변경됩니다. 그래프 아래에는 "노란색 포인터"가 있는데요, 이 포인터를 잡고 그래프의 모양을 완만하게 조정해주면 감속 효과가, 그래프의 모양을 가파르게 조정해주시면 가속 효과가 적용된답니다. 이 그래프의 세로축, 그러니까 Y축이 "속도"를 나타내주기 때문이죠.

오늘은 이렇게 키프레임을 이용해서 도형의 움직임(Motion)에 가속도와 감속도를 주는 효과를 알아봤는데요, 생각보다 어렵지 않으셨을겁니다. 다만, 주의할 점은 "키프레임"을 만들어줘야 가속도와 감속도 효과 적용이 가능하다는 점과, "키프레임"을 만들어주기 위해서는 Current Time Indicator, "플레이 헤드"를 원하는 시점(Time)으로 이동시켜줘야 한다는 부분이랍니다. 그럼 이것으로 포스팅을 마치겠습니다.








