안녕하세요 모닝수잔입니다 :)
텍스트 애니메이션의 번외편으로 좀 더 응용된 "매운맛" 버전의 텍스트 애니메이션을 살펴보겠습니다. 바로 마스크(Mask)와 트랙매트(Track Matte)를 활용하는 방법입니다.

지난 포스팅에서 다루었던 텍스트 애니메이션은 텍스트 레이어 자체에 애니메이션 효과를 줬지만, 오늘은 마스크(Mask)와 트랙매트(Track Matte)라는 2가지 기능을 활용해보겠습니다.
예전 포스팅에서 이미 마스크와 트랙매트에 대해 들어보셨을텐데요, 이 친구들의 공통적인 기능은 "화면의 일부분을 가리거나 일부분만 보이도록" 하는 것입니다. 다만 "적용 방식"에 차이점이 있는데 마스크는 도형툴이나 펜툴을 이용해서 직접 레이어 위에 그려주는 반면, 트랙매트는 이미 만들어진 (위에 있는) 레이어를 가져와서 매트로 활용하는방식입니다. 그럼 하나씩 살펴볼까요? 먼저, 마스크(Mask)를 사용해서 2개의 텍스트가 서로 교차되는 모습을 만들어주는 텍스트 애니메이션(Text Animation)입니다.

1) 새로운 컴포지션을 만들고, 도구 상자에서 T 모양의 가로 문자 도구를 사용해서 텍스트를 2개 입력한다.
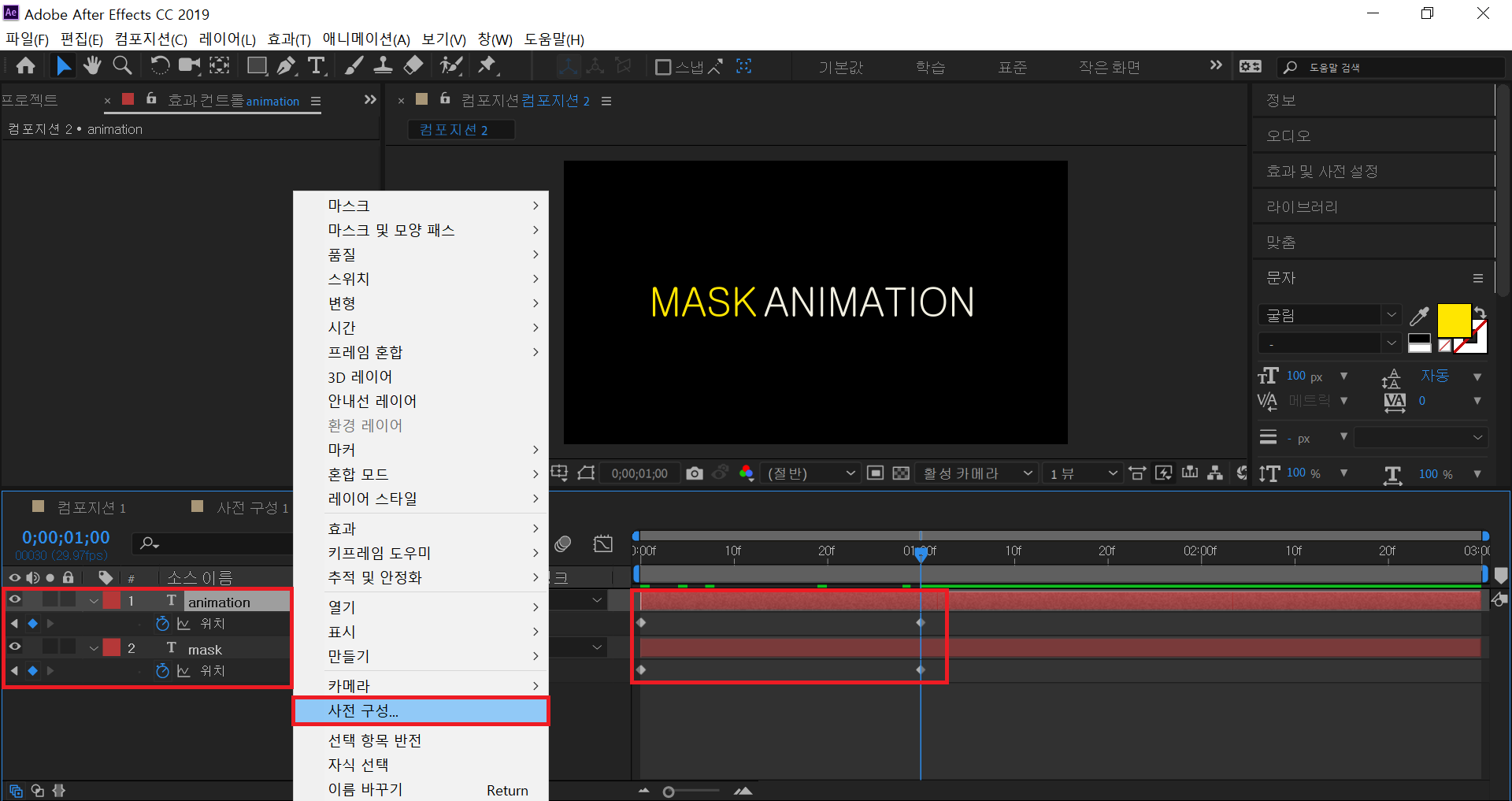
저는 Mask와 Animation이라는 텍스트를 입력했는데요, Timeline Panel에 2개의 텍스트 레이어가 생기게 됩니다.
2) Timeline Panel에서 키프레임으로 2개 텍스트 위치(Position)를 조정한다.
Mask Animation이라는 2개 단어가 서로 교차되는 모습을 만들어 줄 것이기 때문에 시작점 키프레임에서 각 단어의 위치는 Animation은 왼쪽 끝이 되고 Mask는 오른쪽 끝이 되어야 합니다. 반대로 마지막 키프레임의 위치는 Animation은 오른쪽 끝이 되고 Mask는 왼쪽 끝이 되겠죠. 그래야 Animation Mask에서 시작해서 → 서로 위치가 교차됨으로써 → 최종 결과물이 Mask Animaiton이 되니까요.
3) Timeline Panel에 있는 텍스트 레이어를 선택하고 마우스 오른쪽 버튼을 클릭한 후, "사전 구성(Pre-compose)"를 클릭해준다.

2)번까지 진행하고 Preview를 실행하시면 우리가 의도한 대로 Mask와 Animation이라는 2개의 단어가 서로 교차되어서 <Mask Animation>이라는 결과값을 보여주지만 뭔가 극적인 효과가 없죠? 여기에서 필요한 것이 바로 "마스크(Mask)"를 씌워주는겁니다. 마스크는 마스크를 씌워준 부분만 우리 눈에 보여지게 해주기 때문에, Mask와 Animation의 마지막 위치에 각각 마스크를 씌워주면 교차하는 과정에서는 텍스트가 보이지 않다가 마스크가 씌워진 마지막 위치에서만 텍스트를 보이게 해줄겁니다. 즉, 없던 텍스트가 쓱 - 하고 생기는 효과가 되는 것이죠 :)
그/런/데,
지금 상태에서는 마스크를 씌워줘도 "레이어와 마스크가 같이 움직이기 때문에" 효과가 없습니다. 그래서 사전 구성(Pre-compose)라는 것을 해줘야 하는데요, 하나의 레이어를 동영상처럼 만들어줘서 마스크를 씌웠을 때 레이어와 같이 움직이는게 아니라 마스크를 씌워준 부분에만 텍스트가 보이게 되는 효과가 가능해집니다.
※ 사전 구성(Pre-compose)
사전 구성의 기능은 크게 2가지로 볼 수 있습니다. 첫번째는 하나의 레이어를 하나의 동영상처럼 만들어주는 것이고, 두번째는 여러개의 레이어를 하나의 폴더처럼 그룹으로 묶어주는 것입니다. 새로운 중간 컴포지션을 하나 만들어준다고 생각해주시면 됩니다.
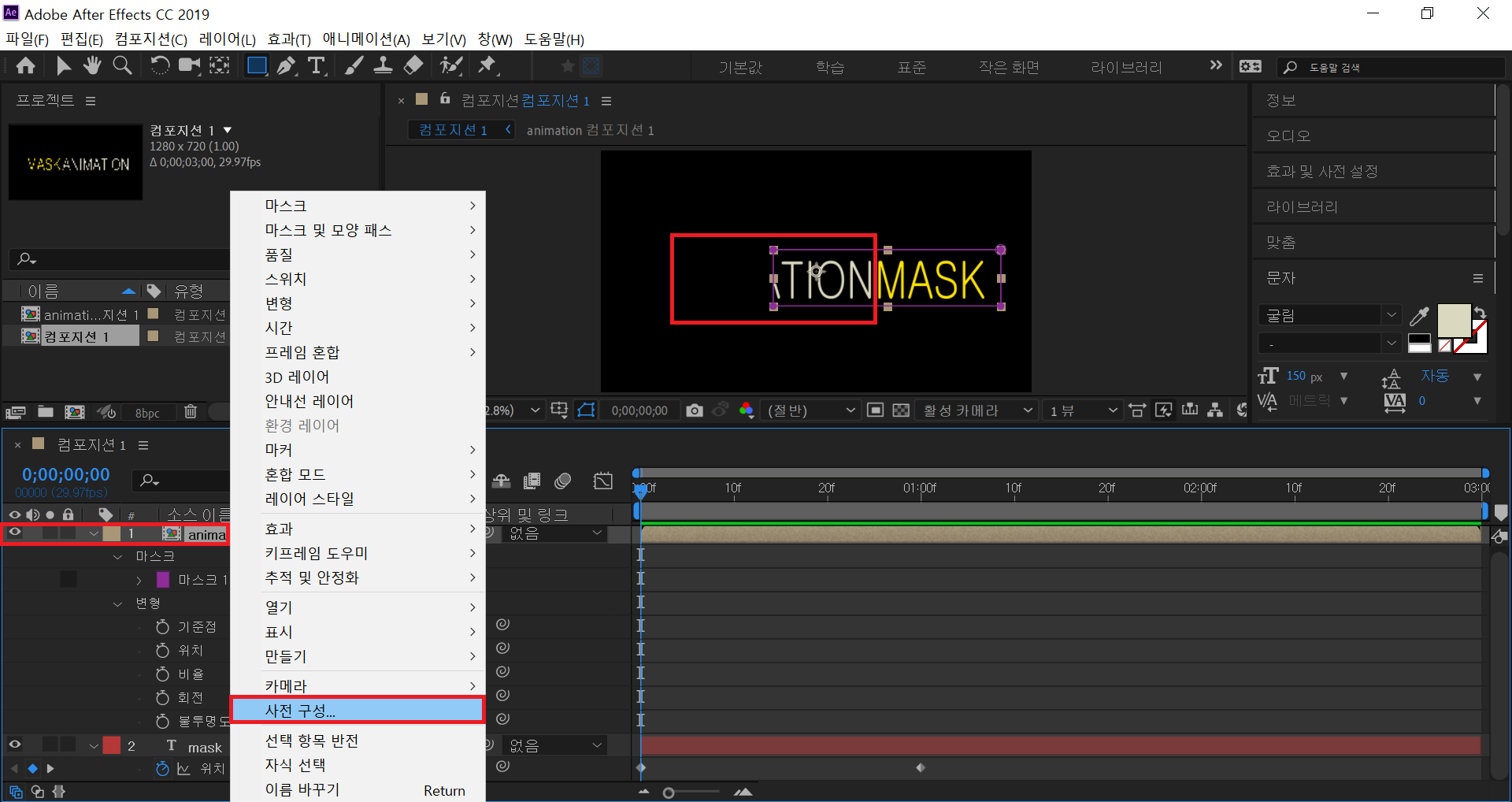
4) 도구 상자에서 네모 모양의 사각형 도구를 선택하고 마스크를 씌울 부분에 도형을 그려서 마스크를 씌워준다.
마스크를 씌워주는 방법은 도구상자에서 도형툴이나 펜툴을 사용해서 적용 범위를 선택해주는 것입니다. 아래 화면은 Mask 텍스트 레이어에는 마스크를 씌우지 않았고 Animation 텍스트 레이어에만 마스크를 씌웠는데요, Composition Panel에서 보라색으로 설정된 부분이 바로 사각형을 그려 넣어준 "마스크가 씌워진 부분"이고 이 부분에서만 Animation 텍스트가 보인다는 것을 확인하실 수 있습니다 :)

추가로 Animation 텍스트 레이어는 마스크를 씌우기 위해 사전 구성을 해줬기 때문에 Timeline Panel을 보시면 Animaiton 텍스트 레이어의 아이콘이 텍스트를 나타내는 T 였다가 → 영화필름 모양의 아이콘으로 변경되었죠. 그럼, 2개의 텍스트 레이어 모두에게 마스크를 씌워준 결과 동영상을 확인해보시겠습니다.
↓↓↓↓↓

이번에는 마스크가 아니라 트랙매트(Track Matte)를 사용해서 텍스트의 배경에 여러 색상의 박스가 생겼다가 사라지는 텍스트 애니메이션 (Text Animation)을 만들어보겠습니다.
1) 새로운 컴포지션을 만들고, 도구 상자에서 네모 모양의 사각형 도구를 선택하고 사각형을 그려 넣는다.
2) 도구 상자에서 기준점 도구(Behind Pen)를 사용해서 사각형의 기준점을 왼쪽 중앙으로 옮겨준 뒤, Timeline Panel의 변형 - 비율(Scale)에 있는 고리모양 사슬을 클릭해서 끊어주고 시작 키프레임에는 왼쪽 수치 X축의 값을 0으로 끝 키프레임에는 왼쪽 수치 X축의 값을 100으로 준다.
우리가 구현하려는 영상은 텍스트의 배경에 여러 색상의 박스가 생겼다가 사라지는 모습이니까 박스가 없었다가 → 생기는 모습 즉, 왼쪽에서 → 오른쪽으로 커지면 되지 않을까요? Timeline Panel의 비율(Scale) 속성은 수치를 입력하는 부분이 아래 화면의 빨간칸과 같이 2곳인데 왼쪽은 X축 오른쪽은 Y축을 의미합니다. 박스가 위가 아니라 옆으로만, 즉 Y축이 아닌 X축으로만 늘어나도록 X. Y축을 연결해주는 고리를 클릭해서 연결을 끊어줘야 하죠. 그리고 시작점에서는 비율 수치가 0이라서 아예 없다가 → 끝점에서는 비율 수치가 100으로 완전한 박스 모양을 갖추게 해주면 됩니다.
3) Timeline Panel에서 Ctrl + D를 눌러서 도형 레이어를 5개 더 복사하고 각 레이어에 있는 도형의 색을 다른 색상으로 바꿔준 뒤, 각 레이어의 키프레임 위치가 서로 겹치도록 조정해준다.
여러 색의 박스가 생겼다가 사라지려면 하나의 박스가 생겼다가 사라질 때 즈음 다른 박스가 바로 생겨야하니까 6개 도형 레이어의 키프레임 위치를 조정해줘야 합니다. 잘 아시다시피 Timeline Panel에서 레이어를 전체 선택한 뒤 키보드에서 U or S 누르시면 전체 or 비율 키프레임을 한눈에 보고 조정하실 수 있으니 참고해주세요.
4) 도구 상자에서 T 모양의 가로 문자 도구를 사용해서 사각형 박스 안에 텍스트를 입력한다.
저는 Track Matte라는 텍스트를 입력해봤습니다. 여기까지 진행하고 Preview를 실행해보시면 텍스트는 가만히 있는데 뒤에 있는 여러색의 박스만 생겼다가 사라지는 모습의 영상이 완성되었을겁니다.
그/런/데,
텍스트 애니메이션(Text Animaiton)인데 텍스트가 움직이지 않으면 무의미하겠죠? 여기에서 필요한 것이 바로 트랙매트(Track Matte)입니다.
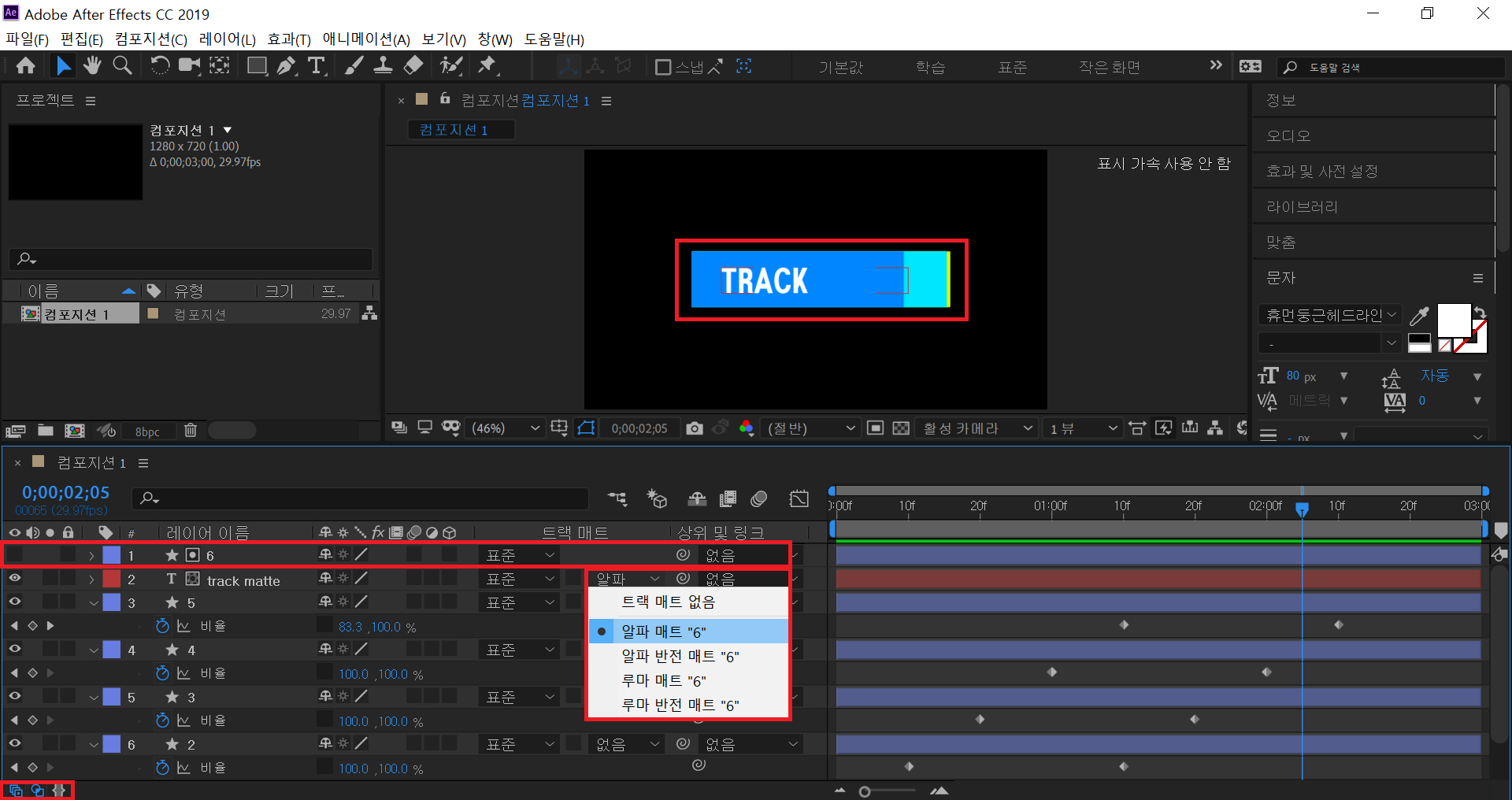
5) Timeline Panel에서 텍스트 레이어를 마지막 도형 레이어의 바로 밑 위치로 옮겨준 뒤, 텍스트 레이어에 있는 트랙매트에서 "알파 - 마지막 도형 레이어"를 선택한다.
마스크도 마스크를 씌워준 부분에서만 텍스트가 나타났던 것처럼, 트랙매트도 매트로 사용한 레이어에서만 텍스트가 나타납니다. 아래 화면을 보시면 저는 6번째 도형 레이어의 바로 밑에다가 텍스트 레이어를 옮겨놨어요. 왜 레이어 1 - 5가 아니라 레이어 6을 선택했을까요? 트랙매트 기능은 자신보다 위에 위치하는 레이어만 매트로 가져올 수 있기 때문입니다. 만약에 텍스트 레이어를 레이어 리스트의 가장 아래로 옮겼다면 레이어 1 - 5도 매트로 사용이 가능했을텐데요, 대신 매트를 통해서 텍스트가 보이는건데 레이어 1 - 5가 매트가 된다면 다음에 나오는 레이어로 인해서 텍스트가 바로 사라져 버리겠죠? 그래서 마지막 레이어인 6번 레이어가 매트로 사용하기에 가장 적합했고 텍스트 레이어를 그 바로 아래에 위치시킨겁니다 :) 아래 화면을 보시면 텍스트 레이어에서 트랙매트를 클릭했을 때 "알파 매트 6"이라고 나오죠. 즉, 레이어 6을 매트로 사용하겠다는 뜻입니다.

※ 트랙매트(Track Matte)의 2가지 옵션
트랙매트는 합성할 때 사용하는 방법으로, Timeline Panel에서 클릭해보면 크게 루마(Luma)와 알파(Alpha) 2가지 옵션으로 나눌 수 있습니다. 동영상은 색조에 해당하는 RGB(Red, Green, Blue) 3가지 Color Channel에 Alpha Channel까지 포함해서 총 4가지 채널을 가질 수 있는데요, 루마는 RGB의 밝기를 기준으로 보여지는 영역을 결정하고 알파는 Alpha Channel에 있는 밝기를 기준으로 보여지는 영역을 결정합니다. 혹시 Timeline Panel에서 트랙매트가 보이지 않는다면, 위 화면의 좌측 하단에 빨간칸으로 표기된 3개의 버튼 중 가운데 버튼을 눌러보세요.
그럼, 결과 동영상을 확인해보시겠습니다. 저는 우측에 "효과 및 사전 설정"에서 CC Slant라는 박스를 옆으로 꺾이게 해주는 효과와 회전(Rotation) 효과를 추가로 넣어 봤습니다.
↓↓↓↓↓
마스크와 트랙매트를 사용해서 텍스트 애니메이션 효과를 적용하는 방법에 대해서 알아봤습니다. 확실히 어려운 내용이지만 더 다채로운 효과를 적용시킬 수 있었답니다. 그럼 오늘도 좋은 하루 되세요 :)







