영상편집을 할 때 사람들의 시선을 집중시킬 수 있는 광선 효과, 이른바 글로우(Glow) 효과에 대해 들어보셨나요? 영화를 보다보면 영화 제목이나 제작사 이름에 광선처럼 촤라락 - 빛이 뿜어져 나오는 장면을 보신 적이 있으실텐데요, 애프터 이펙트로 "글씨가 빛나는 효과" 연출하는 방법을 알아보겠습니다.

글씨가 빛나는 글로우 Glow 효과 연출하는 방법
1) 새로운 컴포지션을 만들어 줍니다.
2) 도구상자에서 T를 선택하고 원하는 텍스트를 씁니다.
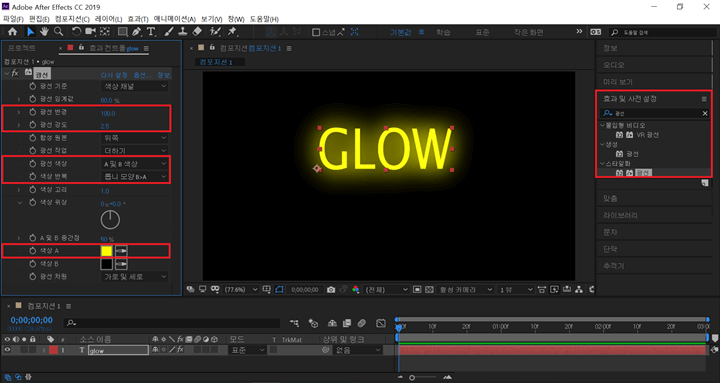
3) 효과 및 사전설정(Effects & Presets)에서 스타일화 - 광선(Glow)를 찾아 텍스트 레이어에 적용합니다.
4) 효과 컨트롤(Effects Controls)에서 광선 반경(Glow Radius), 광선 강도(Glow Intensity)를 조절합니다.
이 부분은 센스가 필요한 부분인데요, 수치를 자유롭게 조절해보면서 Composition Panel에 있는 텍스트에 어떤 변화가 생기는지 확인해보시고 가장 적절하다고 생각되는 수치를 부여해주시면 됩니다. 광선 반경의 수치가 높을수록 광선이 영향을 미치는 범위가 커지고, 광선 강도의 수치가 높을수록 더 진하고 강렬하게 표현됩니다.
광선의 색상 선택
기본적으로 광선의 색상은 흰색입니다. 다만, 광선의 색상을 텍스트 색상에 맞춰주거나 아예 색다른 색상으로 만들어주고 싶으실 수도 있잖아요? 아래 화면 왼쪽 아래 빨간칸을 보시면 색상 A(Color A)라는 부분이 있습니다. 여기에서 원하는 색상을 골라주세요. 그리고 광선 색상(Glow Colors)을 원본 색상에서 A 및 B 색상으로 바꿔줍니다. 마지막으로 색상 반복(Color Looping)을 톱니모양 B>A로 바꿔주면 광선의 색상이 흰색에서 원하는 색으로 변경됩니다.
광선 효과의 추가
광선 반경과 광선 강도의 수치를 조절했음에도 불구하고 광선이 너무 약하다고 생각되시면 광선 효과를 또 추가해주셔도 됩니다. 광선 2(Glow 2)라고 해서 추가로 생성될텐데요. 이전보다 더 선명한 광선을 확인하실 수 있으실 겁니다.

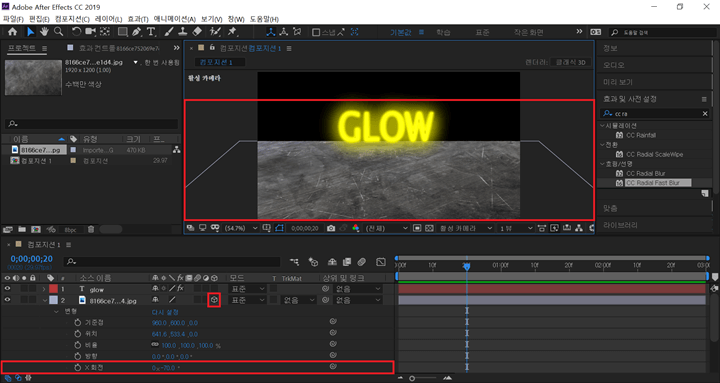
5) 바닥이 될 배경사진을 Timeline Panel에 새로 가져옵니다.
글씨가 빛나는 것을 더 강조해주기 위해서 마치 유리판에 비치는 듯한 모습을 추가적으로 연출해줄 수 있습니다. 구글에서 Texture라고 검색하시면 수 많은 결과 값을 얻으실 수 있는데 그 중에서 원하시는 사진을 하나 다운받습니다.
6) 배경사진 레이어를 3D 레이어로 만들고, X 회전 값을 조절해서 텍스트 바닥처럼 보이도록 조정합니다.
아래 화면 빨간칸처럼 Timeline Panel에서 배경사진 레이어 옆에 있는 정육면체를 클릭하면 3D 레이어가 됩니다. 여기에서도 X회전(X Rotation) 값의 각도를 마이너스(-)로 조정하면 사진이 회전하면서 텍스트의 바닥처럼 보이게 됩니다. 아래 화면을 보시면 차이가 확인되시죠?

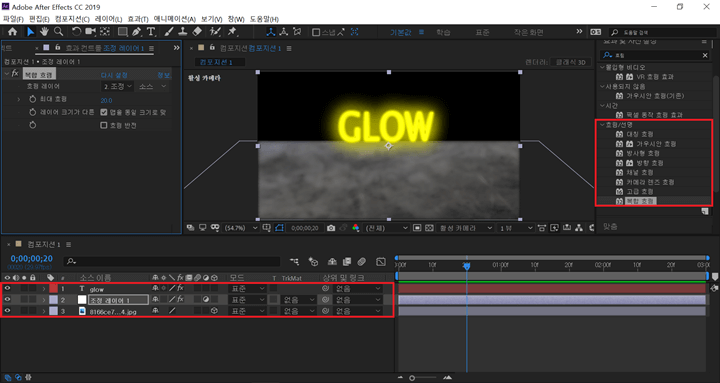
7) 레이어 - 새로 만들기 - 조정 레이어(Adjustment Layer)를 추가한 뒤, 효과 및 사전설정(Effects & Presets)에서 복합 흐림(Compound Blur) 효과를 찾아 적용합니다.
조정 레이어는 여러 개의 레이어에 효과를 일괄 적용할 때 주로 사용되는 레이어인데, 이 레이어에 적용된 효과는 자신보다 아래에 있는 모든 레이어에 같이 적용됩니다. 그러므로 Timeline Panel에서 조정 레이어의 위치를 잘 정해줘야하는데요, 아래 화면을 보시면 레이어 리스트에서 가운데에 조정 레이어가 위치하고 있죠? 텍스트 레이어에는 흐림(Blur) 효과를 적용하지 않으면서 배경사진 레이어에는 흐림 효과를 적용해야하기 때문입니다.
배경 사진 밝기의 조정
효과 및 사전설정(Effects & Presets)에서 명도 및 대비(Brightness & Contrast)를 찾아 배경사진 레이어에 적용해서 수치를 조절해주시면 추가적인 밝기 조정이 가능합니다.

글씨가 랜덤으로 하나씩 빛나도록 연출하는 방법
8) Timeline Panel에서 텍스트 레이어를 선택하고 마우스 오른쪽 버튼을 클릭해서 사전 설정(Pre-Compose)을 합니다.
여기까지 진행하셨다면 텍스트 전체가 빛나기 때문에 영상이라는 느낌이 들지 않습니다. 이번에는 알파벳 하나씩 랜덤으로 빛나도록 설정해보겠습니다.
9) 사전설정을 통해 텍스트 레이어 컴포지션이 생성되면, 그 안에 텍스트 레이어를 하나 더 추가하고 텍스트를 회색으로 변경합니다.
알파벳 하나씩 빛나게 해주려면 하나의 알파벳이 빛나는 동안 다른 알파벳이 아예 안보이는 것보다는 회색으로 흐리게라도 보이는게 좋겠죠? 그래서 텍스트 레이어 2개를 겹쳐서 노란색 텍스트가 안보이는 동안은 회색 텍스트가 보이도록 설정해주기 위해 8)번에서 사전 설정 과정을 거쳤습니다. 그럼 이제 텍스트 레이어 컴포지션 안에는 노란색 텍스트 레이어와 회색 텍스트 레이어가 들어있습니다.
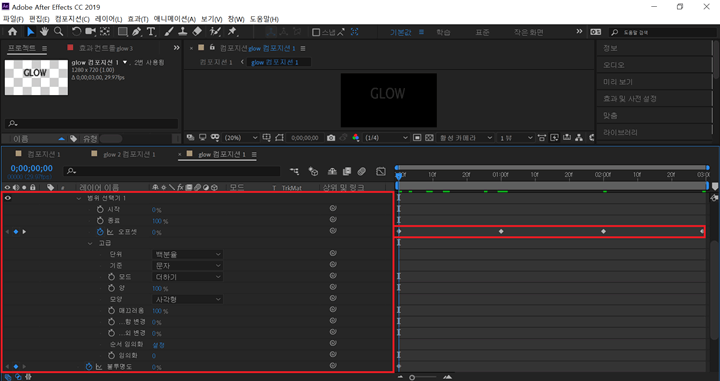
10) 노란색 텍스트 레이어의 애니메이션(Animate)에서 불투명도(Opacity)를 적용하여 값을 0으로 부여한다.
11) 노란색 텍스트 레이어의 범위 선택기(Range Selecter)에서 오프셋(Offset)에 키프레임을 주고, 고급(Advanced)탭을 열어서 순서 임의화(Radomized Order)를 설정으로 변경한다.
노란색 텍스트를 불투명도 0으로 아예 안보이게 만들어줬기 때문에 이제는 오직 오프셋에서 설정된 값에 따라서만 노란색 텍스트가 보이게 됩니다. 아래 화면의 빨간칸처럼 오프셋 값을 0으로 줬다가 100을 주면 그 과정에서 알파벳이 순서대로 하나씩 빛나게 됩니다. 여기에 순서 임의화까지 더해주면 알파벳이 순서대로가 아니라 무작위로 하나씩 빛나게 되니까 좀 더 다이나믹한 동영상 연출이 가능해집니다.

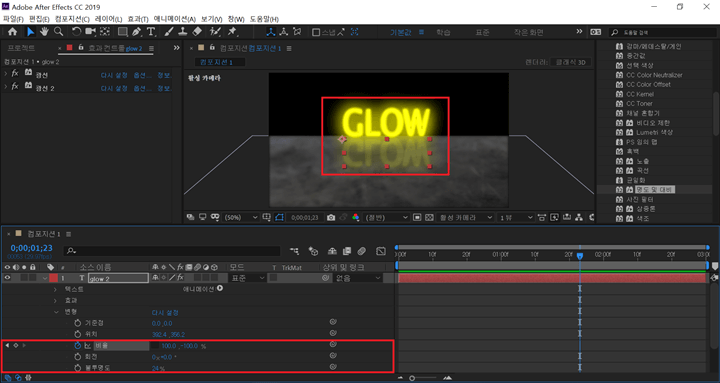
12) Timeline Panel에서 Ctrl + D를 눌러 텍스트 레이어 컴포지션을 하나 더 복사하고, 비율(Scale) 연결고리를 끊은 뒤 Y축 값을 -100으로 조정하고 불투명도(Opacity)를 낮춰서 그림자처럼 만들어준다.
마지막으로 텍스트가 유리판에 비치는 모습처럼 만들어주려면 그림자 효과가 필요합니다. 텍스트 레이어를 하나 더 복사해서 2개의 텍스트가 대칭되도록 만들어줄텐데요. 비율은 X, Y축이 함께 움직이므로 사슬처럼 생긴 연결고리 링크를 끊어주고 Y축에만 -100을 부여합니다. 그럼 글씨가 뒤짚어진 모양이 되는데요. 여기에서 불투명도를 조절해서 원래 텍스트보다 흐리게 만들어주면 아래 화면의 빨간칸처럼 최종적으로 유리판에 비치는 텍스트의 그림자 같은 모습이 됩니다.

↓↓↓↓↓
글로우 효과는 광선(Glow) 효과 하나만 적용한다고 생각하면 굉장히 쉽지만, 좀 더 다이나믹한 영상을 만들기 위해서 추가하는 여러가지 효과들 때문에 어렵게 느껴집니다. 그래도 영상편집을 하다보면 가장 유용하게 사용할 수 있는 효과이기 때문에 열심히 연습해서 익숙해져야할 것 같습니다. 이것으로 글씨가 빛나는 효과에 대한 포스팅을 마치겠습니다.







