안녕하세요 모닝수잔입니다 :)
오늘은 "비디오 트랜지션", 장면 전환 효과를 주는 방법에 대해 포스팅해보려고 합니다. 오늘은 7/28 (4/20) 수업 내용인데요, 수업이 끝나자마자 바로 포스팅한 따끈따끈한 내용입니다.
-----------------------------------------------
어도피 프리미어 프로 - 비디오 트랜지션
-----------------------------------------------

"비디오 트랜지션"은 말그대로 "장면 전환"이라는 뜻인데요, 우리가 영상편집을 하면서 하나의 컷에서 → 다음 컷으로 넘어갈 때, 무미건조하게 화면이 전환되는 것 보다는 예.쁘.게 전환된다면 좋지 않을까요? 뭔가 초보 편집자가 편집했어도 프로같이 보일 것 같은 느낌적인 느낌이 있잖아요? 그런 역할을 해주는 기능이 바로 비디오 트랜지션(Video Transition), 장면 전환 효과랍니다. 그럼, 바로 시작해보겠습니다.
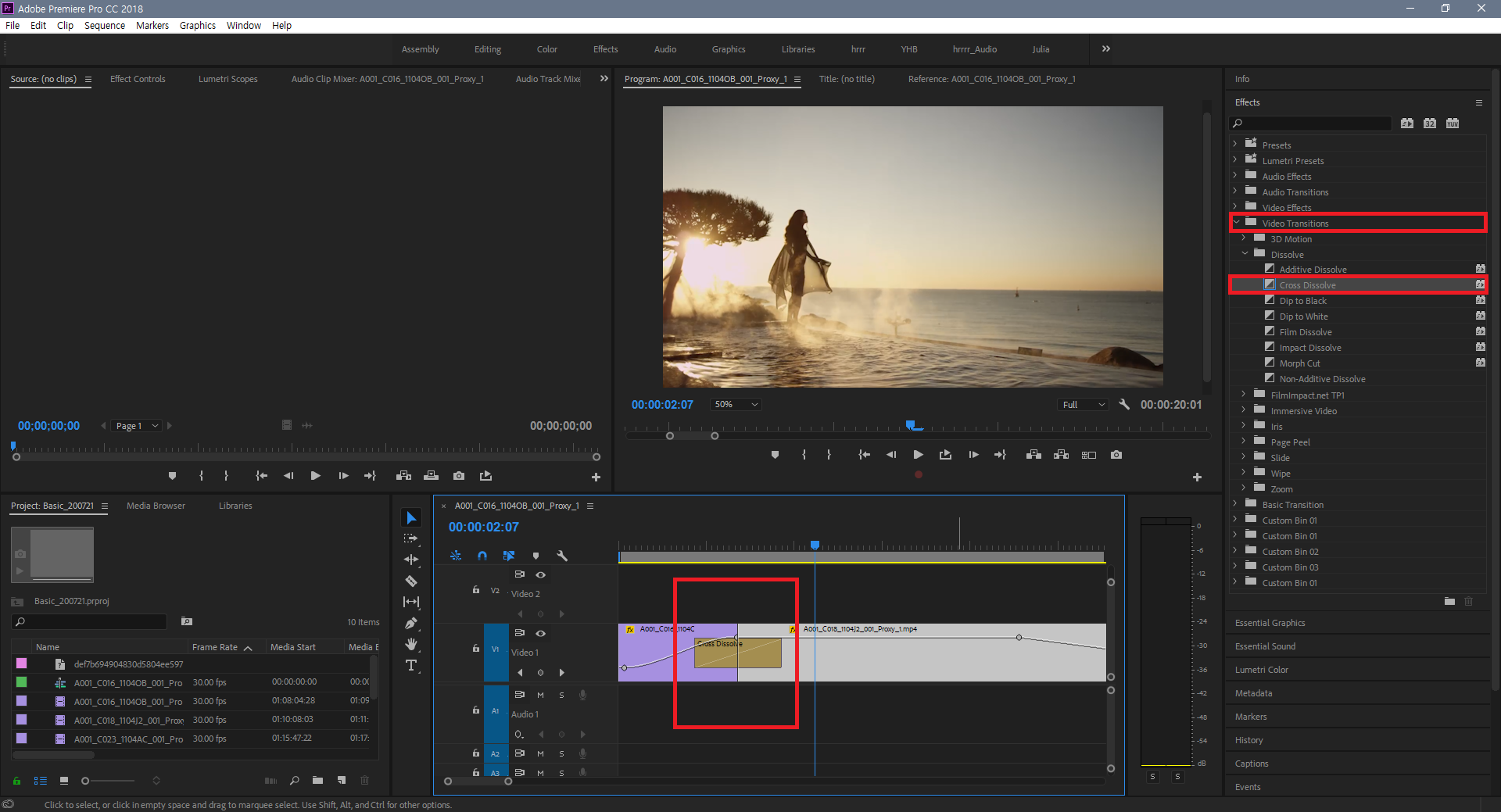
우선, 프리미어 프로의 맨 윗줄에서 "Window"에서 "Effects"를 클릭하시면 "Effects Panel"이 보이실겁니다. 아래 화면을 기준으로 우측에 보이는데요, 그 중에서도 "Video Transition"이라는 친구를 클릭해볼까요? 그럼 아래와 같이 비디오 트랜지션(Video Transition) 밑에 9개의 하위항목이 나타납니다.
3D Motion / Dissolve / FilmImpact.net TP1 / Immersive Video / Iris / Page Peel / Slide / Wipe / Zoom
비디오 트랜지션의 기능이 너무나도 많기 때문에 9개 하위항목을 모두 살펴볼 수가 없어서, 저는 크게 2가지 하위 항목만 다뤄보려고 합니다. 먼저 "디졸브 - 교차 디졸브(Dissolve - Cross Dissolve)"입니다.
dissolve : 녹다, 용해되다
dissolve는 단어 뜻 그대로, 녹아드는 것처럼 부드럽게 다음 장면으로 전환되는 효과입니다. 굉장히 자연스럽게 영상이 전환되는 효과가 있죠. 적용하는 방법도 상당히 간단한데요, "드래그앤드롭"으로 바로 적용할 수 있습니다. "Effects Panel"에서 "Dissolve"를 선택하고 그 하위에 있는 "Cross Dissolve"를 드래그해서, Timeline Panel에 있는 해당 효과를 적용해 줄 영상에 그대로 드롭해주면 됩니다. 그럼, 아래 화면처럼 비디오 트랙 안에 효과가 적용된 모습을 확인하실 수 있답니다. 영상을 재생해보시면 화면이 전환되는 부분에서 부드럽게 연결된다고 느끼실 수 있을거에요 :)

※ 프레임(Frame) 확인하기
"프레임(Frame)"이란 연속된 영상을 구현하는 한 장면 한 장면의 정지 화상을 말합니다. 1초에 몇 컷의 정지 화상을 보여주는지가 몇 프레임인지를 결정하게 되는데요, 예를 들어, 10프레임은 1초에 10컷의 사진을 보여주는 것을 의미하고 30프레임은 1초에 30컷의 사진을 보여주는 것을 의미한답니다. 보통 만화는 15프레임, 영화는 24프레임, TV는 30프레임을 이용해서 영상을 구현하는데요, 프리미어 프로에서 "편집 > 환경설정 > 비디오 전환 기본 지속 시간"이 "Edit > Preferance > Timeline"이 "30 프레임" 인지 확인해주세요. 왜냐하면, 화면이 전환(Transition)될 때 자연스럽게 녹아드는 장면을 구현하려면 30프레임이 가장 적절하기 때문입니다 :)
그/런/데,
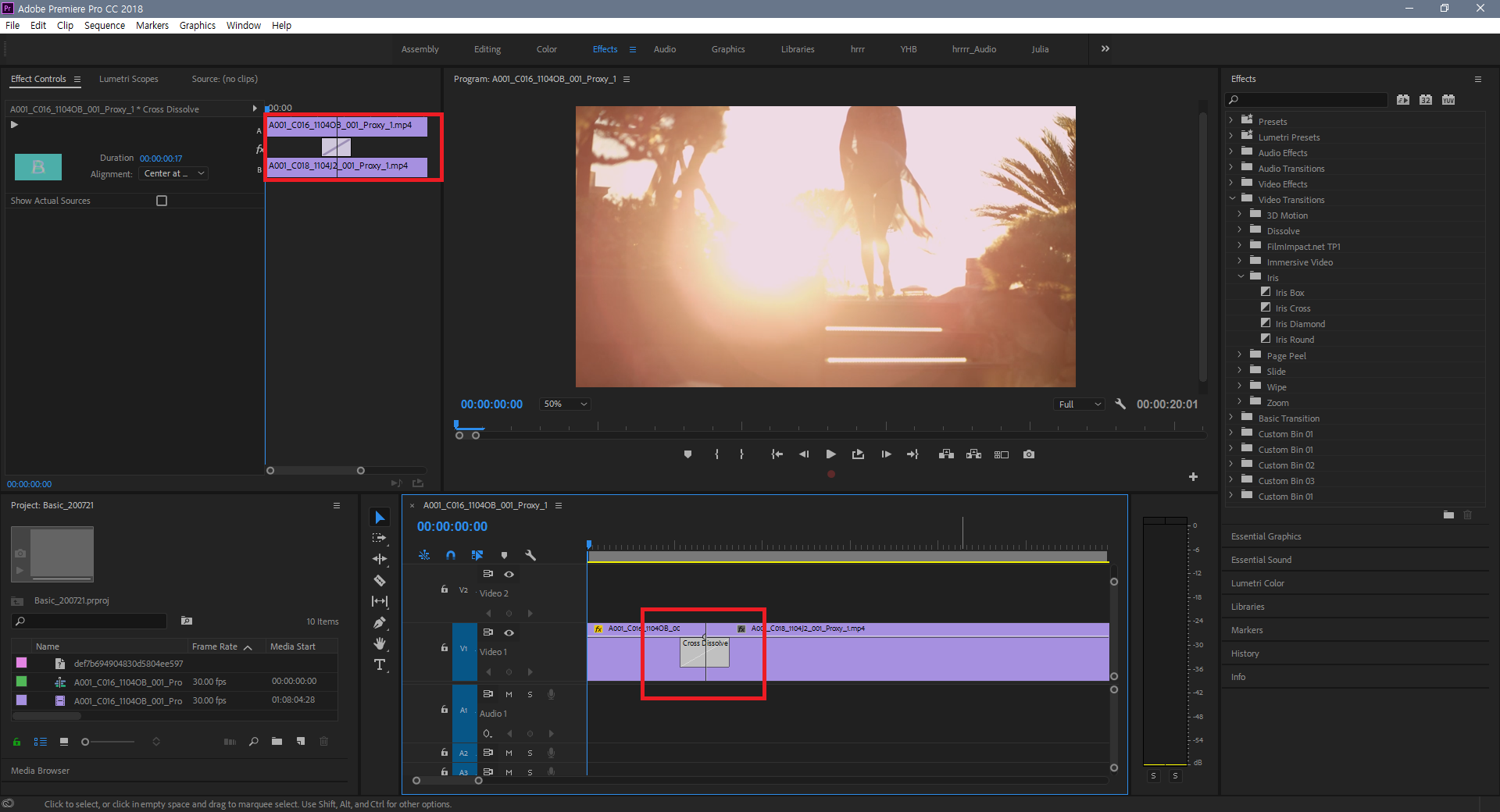
디졸브(Dissolve) 효과를 넣고 나서도 적용 길이나 범위를 조정하고 싶을 때는 어떻게 해야 할까요? 정답은, 바로 "효과 컨트롤(Effect Controls)"에 있답니다. 적용 길이를 조정하고 싶으시다면, "효과 컨트롤"에서 "지속시간(Duration)"을 조정해주시거나(1.0을 입력하면 1초, 2.0을 입력하면 2초) "Timeline Panel"에서 드래그앤드롭으로 효과 bar 자체의 길이를 조정해주시면 됩니다.
적용 범위를 조정하고 싶으시다면, 아래 화면에서 빨간색으로 표기된 "효과 컨트롤"이나 "Timeline Panel"에서 드래그앤드롭으로 위치를 조정해주시면 됩니다.

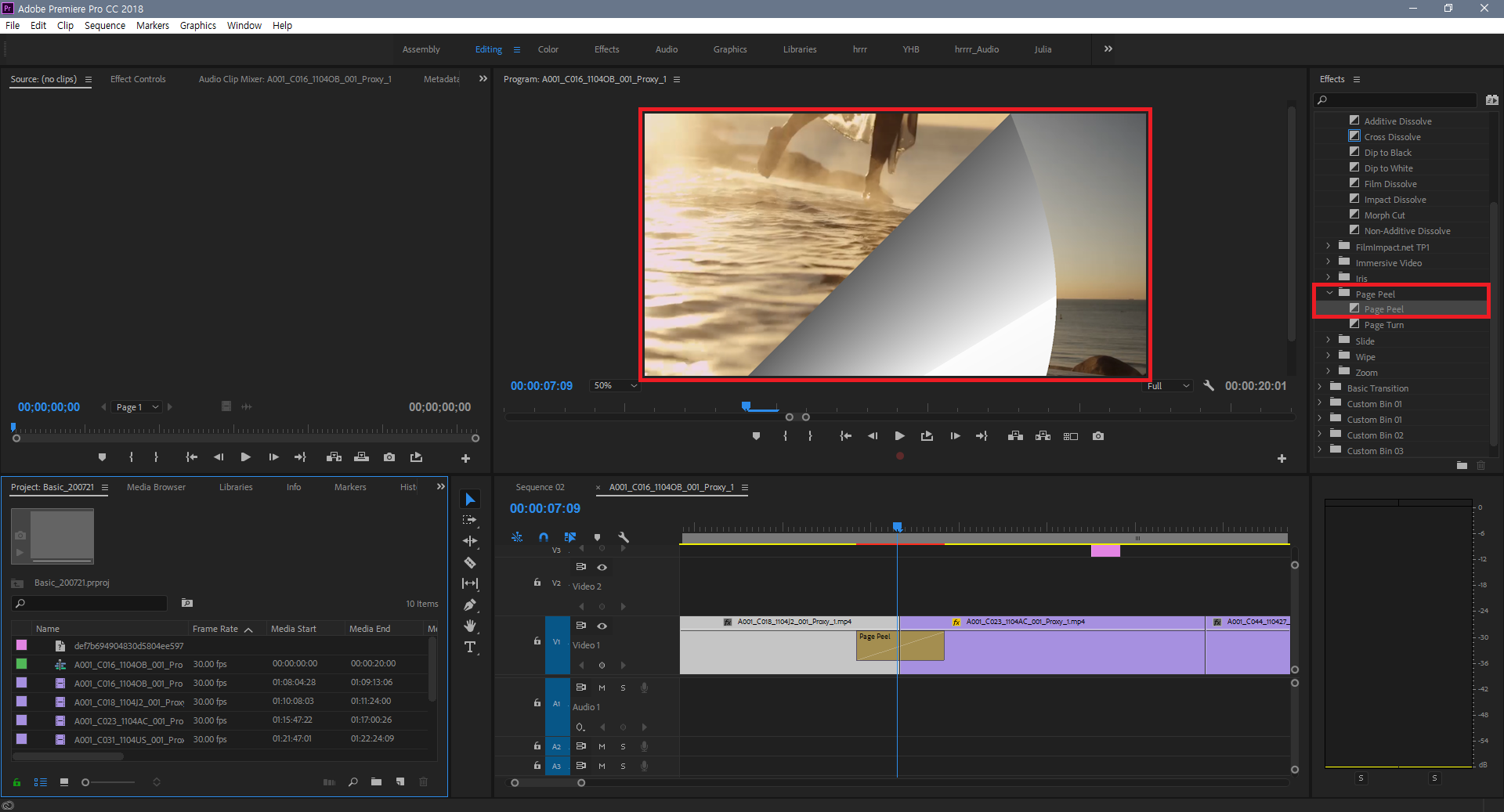
다음으로는 "페이지 벗기기(Page Peel)" 입니다.
peel : 껍질을 벗기다.
Peel이라고 하면 먼 옛날, 학생시절에 배웠던 단어가 생각나실텐데요, "Page Peel" 효과도 이름값을 한답니다. "껍질을 벗기듯이" 화면이 전환되는 효과를 주죠. 적용 방법은 첫번째, dissolve와 같아서 반복해서 말씀드리진 않을게요, 다만, 프로세스를 짧게 얘기해보자면 아래와 같습니다. 아래 화면을 통해 직접 효과 적용 전/후의 차이를 느껴보시겠습니다.
"Effects Panel" ▶ "Page Peel" ▶ Drag and drop ▶ Fine tune ▶ - The end -


오늘 함께 살펴보셨던 장면전환 효과는 종류가 너무 많기 때문에 하나하나 직접 해보시면서 효과를 익히시는 것이 가장 좋은 방법입니다. 효과의 이름에서부터 어느 정도 힌트를 얻을 수 있기 때문에 어떤 결과물이 나올지 추측해보면서 적용해보는 것도 재미있을 것 같습니다. 이것으로 포스팅을 마치겠습니다.